A lot of websites set their featured image size at 1200x628px because this generally works well across most WordPress themes and page layouts. But that doesn’t necessarily mean it’s the right choice for your site.
You’re not bound to one set of parameters, and different dimensions can be cleanly displayed across several themes and layouts, so you should play around with your options to find the best fit for your site.
How to Adjust Your WordPress Featured Image Size
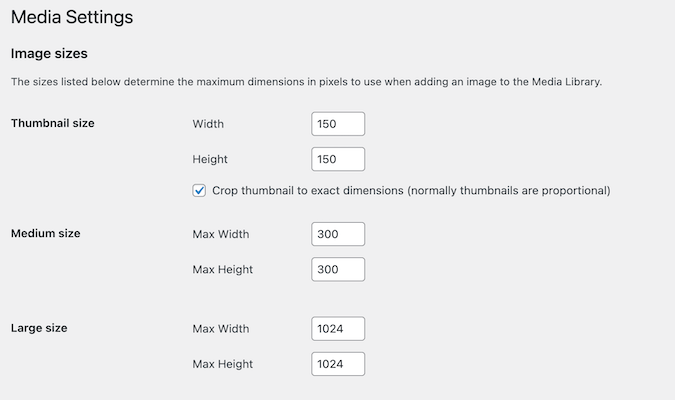
WordPress has four default image sizes. These different sizes are automatically formatted when you upload an image to your media library. You can find them in your WordPress dashboard’s “Media Settings” section.

Here’s a quick rundown of each of them:
- Thumbnail size: The terms “Thumbnail” and “Featured Image” are interchangeable on WordPress. The thumbnail size default is 150 x 150 pixels, which is pretty small and won’t work with most themes and page layouts.
- Medium size: The default maximum is 300 x 300 pixels. As a smaller-sized image, this size works well for widgets or sidebars.
- Large size: The default maximum is 1024 x 1024 pixels. This is significantly larger than the other sizes, so it’s more suitable for featuring in main content areas or as header images. It allows for quality image details while framing the image in the page layout.
- Full size: This option displays the image at its original size without any set dimension. A full-size image can range from very small to large, high-resolution images. (You don’t see the full-size option in the “Media Settings” section of WordPress because there are no dimensions to set—it’s just the full-size image.)
When adjusting your thumbnail/featured image size, it helps to have a starting point in mind. A good rule of thumb is to use dimensions that are proportionate to your site’s layout and design elements.
It’s also important to use images with a high enough resolution to avoid your images turning out blurry or misaligned.
Here’s a step-by-step walkthrough to change the thumbnail/featured image default size:
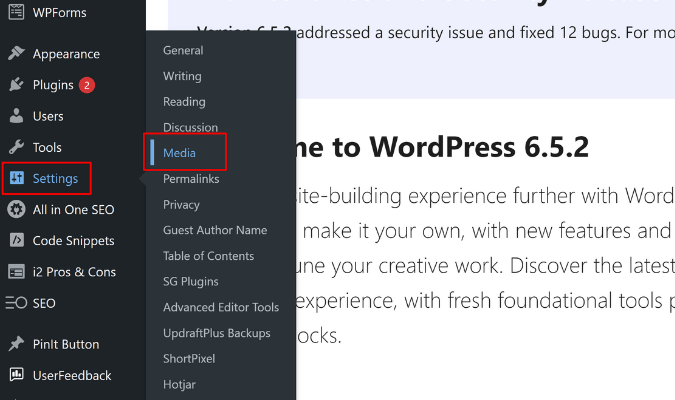
- Select “Settings” then “Media” on your dashboard.

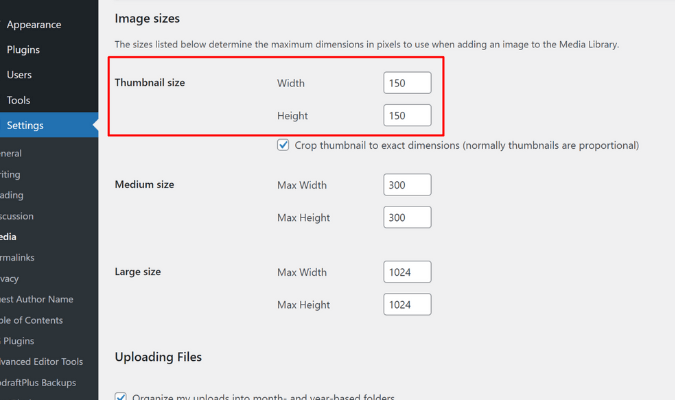
- Enter your desired dimensions in the “Width” and “Height” fields next to the Thumbnail size.

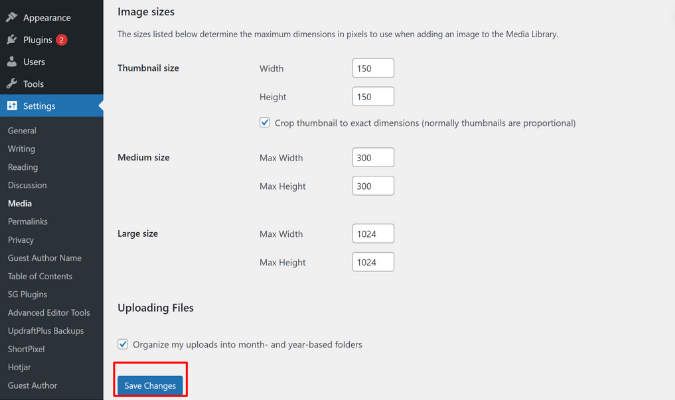
- Then, click “Save Changes.”

While you’re in the “Media Settings” section, you can adjust the dimensions of other image sizes as well.
Reasons to Customize Your WordPress Featured Image Size
What benefits can you expect to see from customizing your featured image size? Here are some reasons you might want to consider making these adjustments:
- Alignment with social media platforms: Different social media platforms have optimal image sizes for displaying shared content. Customizing your featured images to align with these dimensions means that when your articles are shared, they’ll look more appealing and will feel like they’re custom-created for the platform.
- Improved website layout and design: Featured images tailored to fit your website’s design can improve its overall visual coherence. This customization can help maintain a balanced look across your site, particularly on the homepage or category landing pages where multiple posts are summarized.
- Better loading speeds: Optimizing featured image sizes can lead to faster page load times, which means readers are less likely to get impatient and click out of the page. Smaller, well-optimized images load quicker, providing a better user experience, especially on mobile devices.
- Targeted user engagement: Customized image sizes can help target specific areas of your site where user engagement is critical. For example, larger, more detailed images can be used for featured articles or main blog posts to attract attention and encourage clicks.
Look at your main channels, test your site speed, and audit your images to see if resizing them could benefit your site.
Overrides That Affect Featured Images
You’ll also want to consider other factors that may affect the dimensions of your featured images. This will help you troubleshoot if your dimensions aren’t displaying properly after the above walkthrough.
Theme Overrides
Many WordPress themes have predefined settings that can override default image sizes. These dimensions are selected to match the theme’s unique design and layout. Keep in mind that adjusting the image size within a theme may affect other visual elements of the page’s design.
CSS Overrides
Cascading Style Sheets (CSS) allow web designers to adjust the appearance of elements on webpages, including images. If someone has added code to your site’s CSS, it could override the featured image size entered in the media settings.
Plugin Overrides
SEO plugins, such as Yoast SEO, can impact the presentation of featured images, particularly on social media, by designating a specific image as the Open Graph image when shared on social platforms. Image optimization plugins also focus on compressing and resizing and can alter the dimensions and file sizes of featured images during processing.
Code Snippets
You can customize how WordPress manages featured images by modifying the “functions.php” file in your theme. This lets you add new image sizes or alter existing ones.
Using hooks like “add_filter” or “add_action,” you can also affect the behavior of featured images by cropping or resizing them for different contexts.
Understanding the Role of Featured Images in WordPress
When you upload an image to WordPress, it automatically creates three smaller versions of this image. This saves loading time by preventing large, high-resolution images from being pulled up for every page or post.
How Featured Images Populate on Sites
Featured images are typically set for posts or pages and appear in:
- Homepage and archive pages: They visually represent the content in summaries or links to full posts.
- Single posts and pages: Your featured images can be displayed prominently at the top of the content or integrated within, depending on the theme.
- Social media: When you share a blog post on social media, the featured image is pulled to preview the link. This image, chosen to represent the content visually, helps to increase engagement and click-through rates from social media platforms like Facebook or Twitter.
By carefully considering the dimensions of your featured image, you can replicate its intended visual effect across various platforms and page types, which creates a more cohesive and consistent look across your site and beyond.




