Web designers and developers often end up doing the same tasks over and over again. Things like setting up hosting, building a CSS style guide, implementing classes, and formatting HTML all need to be sorted out before initial deployment and launch. Pretty tedious, right?
Right.
Now imagine a tool that gets rid of all that and still gives you the power to build a fully customized website as if you were coding it from scratch. That’s where Webflow comes in.
Webflow is a website builder that works the same way as many others do—it has a visual canvas tool that lets you combine various design elements into a great looking site without ever having to write code. The difference is, Webflow gives you full control of that code before, during, and after your site goes live.
This is huge for anybody who wants a finely tuned site without doing all of the dirty work.

Webflow Compared to the Best Website Builders
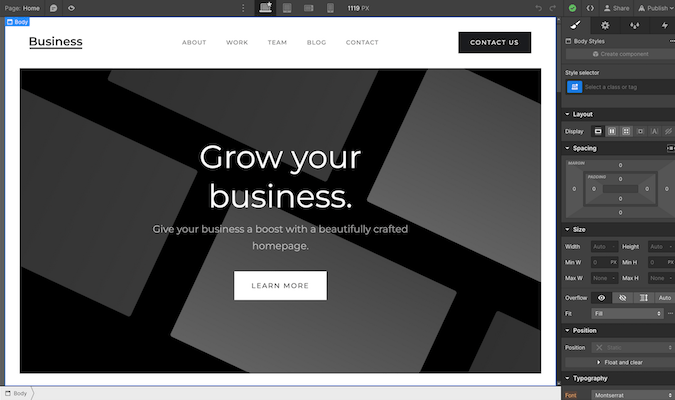
Webflow is a great tool for web designers and developers looking to build websites the same way they’ve always done, only with half the hassle and twice the automation. Like many website builders, it has a drag-and-drop editor and templates to get you started, but what really makes it shine is the level of control it gives you—which is perhaps the most for any platform of its kind.
Starting from its first paid plan, Webflow users have direct access to their site’s code for making any custom edits they want, and you can even export the HTML and CSS files to send to developers or transfer to other workspaces across the platform.
Of course, if your website or business doesn’t need that depth of control, you might find some of the following alternatives from our list of top website builders to be more suitable.
Squarespace is our first choice for creating beautiful, content-focused websites without the need for web development experience. Sign up today for a 14-day trial of Squarespace.
Weebly is our top free choice, as its no-cost tier is probably the best out there, with a complete website building tool that only requires you to put a Weebly link at the bottom. Sign up for Weebly completely free.
Wix is a great all-around website builder with tons of functionality and themes that don’t require any coding or design experience. Start your seven-day free trial on Wix today.
WordPress is the blogger and content creator’s standard for highly-flexible website development. If you’re looking for a platform to build a website from scratch, WordPress is a great option. Give WordPress a try for free.
Webflow: The Good and the Bad
We can’t stress enough how customizable Webflow is, nor how powerful that makes it for advanced developers. You can modify the underlying code until themes look exactly the way you want them to, and you can confidently add animations and integrations while Webflow takes care of both the basics and the complexities on the backend.
That said, being able to use all of Webflow’s capabilities may require a lot of experience, otherwise you could face a steep learning curve whenever you run into problems. Either way, if you’re looking for a website builder that gives you full control from day one, Webflow is hard to beat.
What Webflow Is Good At
Great for web developers and designers: Webflow allows you to create websites on a visual builder while still providing total design freedom. This no-code setup is similar to how actual web designers and developers construct websites. You can tweak padding, button classes, layouts, and other formatting options just like you would when editing CSS.
After assembling each page, as long as you’re on any of Webflow’s paid plans, you can dive in and manually edit the code too. Here, you’re essentially coding the website as a web developer would, but you save a great deal of time normally spent working on repeatable elements. This opens the door to the speed of a visual builder yet holds onto the flexibility of pure hardcoding.
Another exciting feature is that you can even use Webflow to create what you want and then export and migrate the code to content management systems like WordPress or ecommerce platforms like Shopify.

Eliminates the basics: One of the best things about Webflow is how it handles the mundane web creation tasks for you. Security, maintenance, hosting, and deployment are all taken care of automatically. This allows you to focus on designing and maintaining the website itself without having to double-check that everything else is still working.
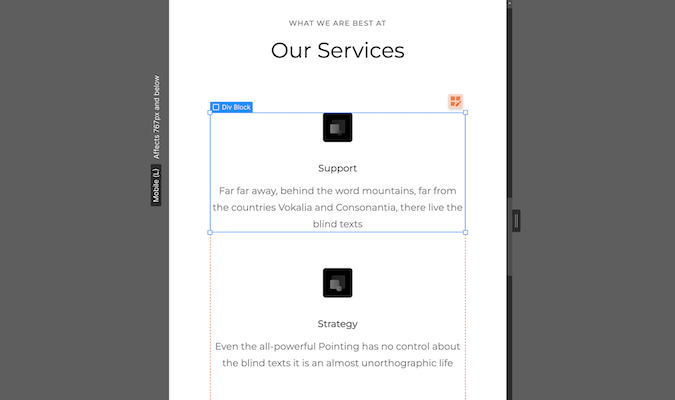
Webflow also makes it straightforward to build and deploy a system of designs across your entire site simply by choosing the class for each asset. The visual canvas and intuitive drag-and-drop interface make it super easy to create and update your brand’s style everywhere.
The responsiveness of Webflow is a joy to work with as well. Design decisions cascade up and down from desktop, meaning changes made there can be reflected on both tablet and mobile. Meanwhile, tweaks at the tablet level will only impact tablet and mobile. Since each breakpoint is editable separately, you can easily craft unique looks on any device.
Another time-saving functionality is how much of a breeze it is to implement user registrations and gated content. Webflow’s visual editor has built-in components like these so you don’t have to code any of them from scratch—though you could if you wanted to.

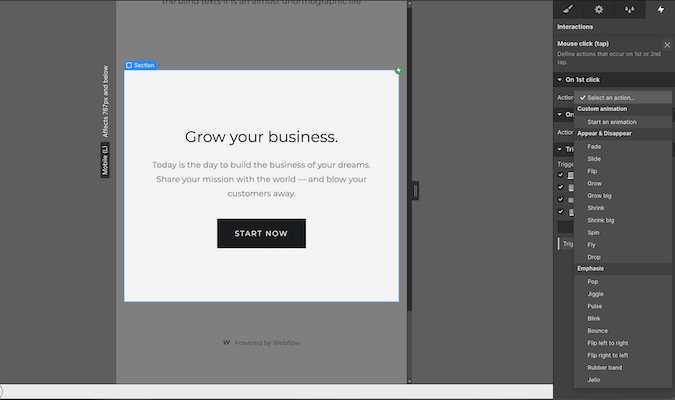
Good for moving pieces: With a high degree of control over the actual code, Webflow makes it easy to develop compelling CSS animations and JavaScript interactions.
It has a variety of built-in triggers that can be added to any element, including effects like pop, jiggle, bounce, shrink, flip, and fade. And remember, you don’t have to be a coding expert to add these dynamic effects, nor to customize them.
For example, with just one or two clicks, animations and interactions can be configured to trigger only on certain devices, because maybe you want an animation that runs on desktop but not on mobile.

We also found the animation workflow to be quite intuitive, and that’s helpful because integrating multi-step animations can sometimes dramatically improve the visual appeal of websites. Simple things like fading in content when scrolling or adding hover animations to buttons can make the site feel more polished.
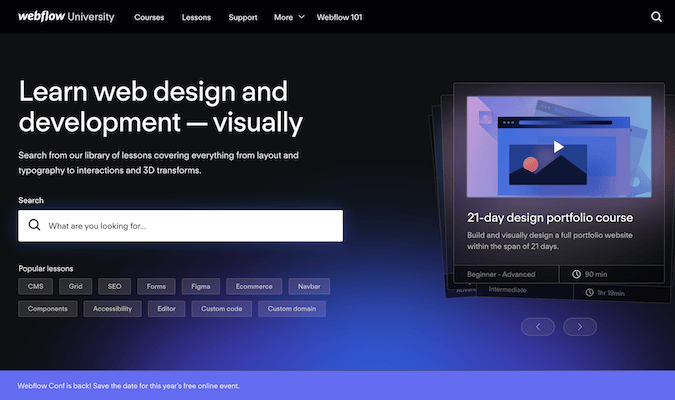
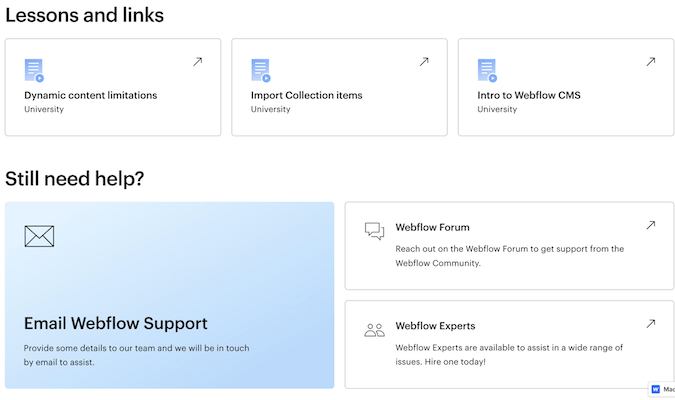
Helpful resources: Webflow offers a wealth of tutorials, templates, community support, and access to experts when you need it. For example, users can access an incredible set of tutorials via Webflow University—an online library of courses and lessons to learn everything you need to improve your web building skills.

Since the learning curve can be steep on Webflow, access to help is invaluable. The Made in Webflow section even contains many clonable projects that already incorporate design best practices and creative implementations, which can serve as excellent starting points for ecommerce and portfolio sites, for example.
Additionally, Webflow has a strong partner network of experts in 3D design, animation, third-party integrations, web design, web development, graphic design, and anything else you might need to construct your website. Tapping into this can be a game-changer.
Webflow also has a robust creator community with livestreams, podcasts, events, and a forum for asking questions. We found the community to be friendly, helpful, and responsive when seeking advice.
Great for SEO: Webflow provides comprehensive SEO tools right in the visual editor.
This includes the ability to edit and insert schema markup, define meta titles and descriptions, control indexing and sitemaps, manage 301 redirects, and edit image alt tags. We found that Webflow sites required very little additional SEO work beyond defining metadata and alt text.
The platform’s infrastructure is also hosted on AWS, which allows for speed, scalability, and security to help your site achieve a high score on Google’s Core Web Vitals.
Perhaps most importantly, Webflow generates clean HTML and CSS code under the hood. This means your sites will spit out semantic, optimized code that search engines can easily crawl and index, so you won’t have to worry about messy spaghetti code hurting your rankings.
With Webflow’s SEO features, high-performance hosting, and semantically sound code, it ticks all the boxes for developing sites that will rank highly in search engines.
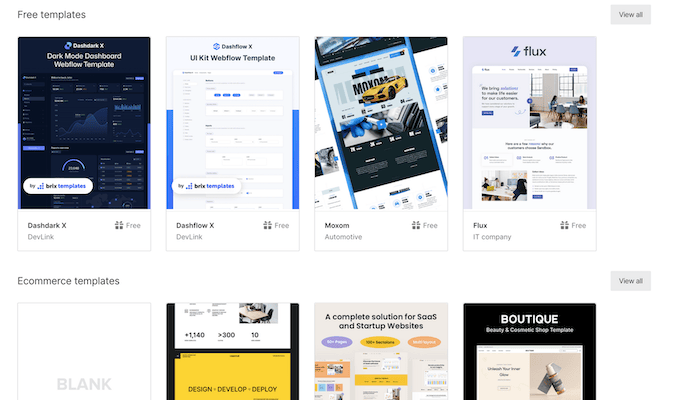
Solid templates to get you started: If you don’t have web development experience, Webflow offers templates for everything from ecommerce stores and blogs to portfolios and business marketing sites.
The majority of premium templates available on Webflow are created by highly skilled Webflow users. Although you do have to purchase these, the prices are relatively inexpensive, usually running under $80. That’s not always the case for highly responsive and thoughtfully designed templates that are fully customizable.
Once you’ve purchased a template, Webflow’s intuitive drag-and-drop editor makes it easy to tailor the design for your brand. You can modify images, text, colors, and layouts to transform the template into your own unique look.
By combining a user-friendly editor with a template marketplace spanning many industries and use cases, Webflow provides a running start for anyone new to web design and development.

Figma integration: One of the most popular tools in website design today is Figma, a collaborative design platform. Webflow has a direct Figma integration that allows you to import your Figma designs straight into Webflow, which then automatically converts them into HTML and CSS within your workspace.
This integration does it all. It recreates layouts based on your Figma document, imports typography styles, establishes border and shadow settings, brings in background images and gradients, converts vectors and shapes into SVGs, incorporates images with opacity, and it designates absolute positioning.
In our experience, the integration worked incredibly well. Our layouts were transferred onto Webflow with near pixel-perfection. Plus it saved us an immense amount of time by applying styles and layouts automatically rather than having to recreate everything manually. Being able to move seamlessly from Figma to Webflow truly bridges the gap between design and development.
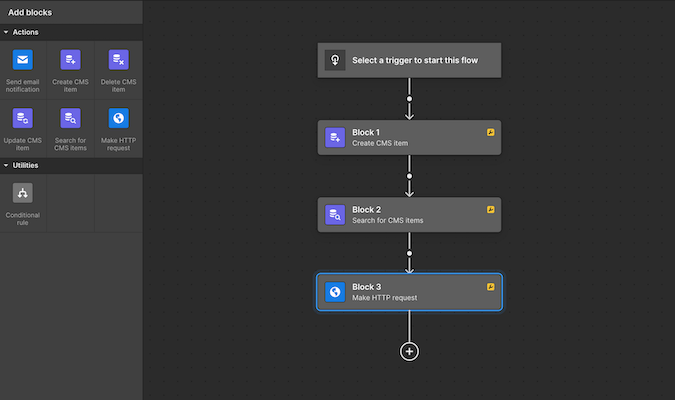
Marketing logic automation: With built-in logic automation, Webflow can seamlessly connect your website to your CMS, CRM, email marketing, and other platforms.
For example, you can automatically route leads to the appropriate sales reps or add email signups to a particular campaign list right within your workspace. All you have to do is set up a trigger in Webflow, define conditions or criteria for that trigger, and then select the action you want the trigger to execute.
Triggers can be anything from a form submission, to a button click, to a custom event. The actions can integrate with hundreds of marketing, sales, and email services via Zapier.
We found the automation incredibly useful for connecting our Webflow site to our marketing stack. As soon as someone fills out a contact form, it automatically creates a new lead in our CRM, so email signups get added to campaigns without any manual input.
Once again, Webflow’s no-coding-unless-you-want-to approach pays dividends, this time allowing you to create sophisticated multi-step workflows for nurturing prospects and customers through your website’s funnel.

Webflow’s Potential Drawbacks
It’s not exactly like coding a website: Although Webflow allows you to construct websites visually as if you were writing code, there are still some constraints compared to actually coding a site from scratch.
For example, Webflow’s versioning system lacks more advanced version control like GIT. This can be problematic for larger, complex websites that require intricate documentation and change-tracking.
You also can’t completely remove elements from the Document Object Model, which is a data representation of your website’s structure and content. Instead, you can only hide elements visually, and hidden elements will still exist in your code. For optimizing page speed, it’s better to delete unnecessary elements entirely.
Technical limitations: While Webflow is terrific on the soft side of things, you may run into a few hurdles on the hard side. For example, if you want to export and self-host forms, you’ll have to use a third-party form vendor with Webflow. After that, certain form features may not even work properly once you’ve exported the code and uploaded it to external servers.
Additionally, Webflow also has a limit of 150 static pages per site for users. You can add more dynamic pages like blogs that pull content from a database, but the number of distinct static pages is capped. If you’ve got a site that needs a ton of pages, you may be out of luck.
While these limitations likely won’t impact most users, they illustrate how Webflow isn’t a complete substitute for coding complex, large-scale sites.
Only one designer can work at a time: While multiple team members can simultaneously edit content on Webflow, only a single person can implement design changes. For example, if another team member logs in as the designer, it will kick the original designer out of editing mode.
This restriction makes it very difficult for larger teams to collaborate on website design together in Webflow because you have to coordinate schedules and access to avoid conflicts. Keeping track of a single source of truth can be especially problematic when building complex sites or working under tight deadlines.
That said, Webflow has attempted to mitigate the single designer issue with its branching feature. This allows you to snapshot a page, make changes on that branch, and then merge back when ready. However, it’s not the same as multiple designers actively working in parallel—plus it’s only offered at the enterprise level of paid plans.
Overall, even though Webflow has integrations like Figma to make collaborations easier, its inability to have more than one designer working simultaneously could be a dealbreaker for some agencies and large teams.
Not ideal for blogging or ecommerce: While Webflow provides great out-of-the-box tools for users focused on building a blog or store quickly, limitations emerge the second you aim to grow into an SEO or ecommerce powerhouse.
For example, Webflow has some challenges when trying to scale up a blog with optimized SEO. Specifically, it’s difficult to add canonical tags to pages and you may need to use custom code to achieve more precise control.
Operating a sizable blog in Webflow can also get costly. To create sufficient page templates and store ample blog content, you’ll likely require the Business plan. Even then, all tiers have limits on storable CMS items and traffic volumes before needing to upgrade.
Webflow’s ecommerce platform has constraints around scalability as well. It lacks more advanced features for streamlining checkout flows, calculating taxes dynamically, and managing inventory.
Thus, just like Webflow’s blogging capabilities, we found its ecommerce platform to be sufficient for smaller sites but lacking in key areas for a more sophisticated and/or higher volume site.
Limited customer support: Webflow only provides email-based support for all their pricing tiers and responses typically take up to 48 hours to receive. Even if you have an urgent issue that needs immediate attention, you may have to wait a couple of days for help.
We reached out to Webflow’s support with a somewhat complex development question, and the response we got in return was essentially, “We don’t offer web development services, please ask the community for help instead.”
Of course, Webflow has a giant community for troubleshooting and a library full of self-service tutorials, but for a premium paid service we would’ve liked to see phone, chat, or priority email support options.

Webflow Plans and Pricing
Webflow has an interesting pricing model, with separate plans for the site you’re building and the workspace you’re using. Thankfully, both have free tiers allowing you to get started right away and figure out what you need later.
In order to host what you’re building on Webflow, you’ll need a site plan. You’ll pay per website for this, and you can upgrade to higher tiers for premium features like custom domains, form submissions, and an increase in the number of included CMS items. There are also separate tiers for building ecommerce websites.
In order to collaborate on the sites you’re building, you’ll need a workspace plan. The paid tiers for this product are designed to give you additional permissions like a higher number of users and the ability to export code, with separate tiers for In-House teams and Agencies & Freelancers.
While it may be confusing at first, having separate tiers for each plan type allows you to mix and match things depending on what you’re looking to build and how you’re looking to build it.
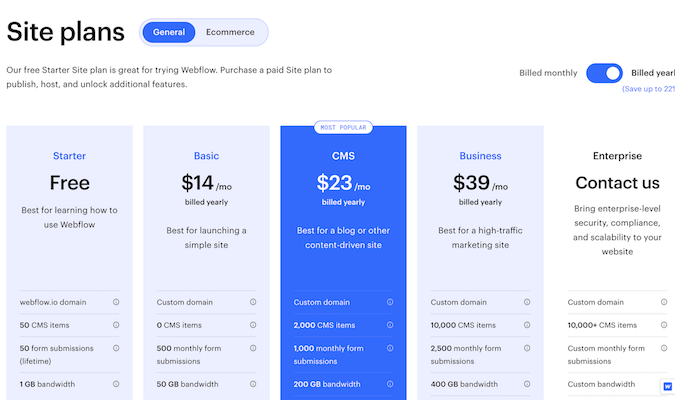
Site Plans
Webflow has several site plans designed for building business sites, portfolios, blogs, and other content-focused websites. Each plan is for one site.

The Starter plan is free and meant for getting the hang of Webflow. It includes a webflow.io domain, 50 CMS items, 50 lifetime form submissions, 100 user accounts, and 1GB of monthly bandwidth. It also comes with a “Made in Webflow” badge in the bottom corner of your site, and you’ll only have two static pages to work with, so it may not be great for a professional site.
All paid plans come with 150 static pages, removed Webflow branding, password protections, 20,000 user accounts, and unlimited backups.
The Basic plan is billed at $18 per month if paid monthly, though you can also pay annually and save $4 per month. This plan is for hosting a simple website with no CMS items. It includes a custom domain, 500 monthly form submissions, and 50GB of monthly bandwidth.
The CMS plan comes in at $29 per month with a $6 per month discount if paid by the year. This plan is great for blogs and content sites, as it includes a custom domain, 2,000 CMS items, 1,000 monthly form submissions, and 200GB of bandwidth. You’ll also be able to grant editing access to two more users for a total of three content editors.
The Business plan costs $49 per month if paid monthly, or $39 per month if paid by the year. This plan is made for highly trafficked marketing sites, and it includes 10,000 CMS items, 2,500 monthly form submissions, 400GB of bandwidth, and up to 10 content editors. It also comes with the fastest available page loads, and it allows file uploads from visitors.
Webflow offers even more benefits and higher limits at the enterprise level for high-ticket users, though you’ll have to get in touch with Webflow to find out the price for your custom plan.
Ecommerce Site Plans
Webflow has ecommerce-specific site plans that unlock key features tailored for online stores and webshops. The higher ecommerce tiers add crucial functionality like unlimited product variants, real-time shipping rates, discounted pricing, and advanced reporting.
The Standard plan comes with all the CMS plan features and includes 500 ecommerce items, 2,000 CMS items and 2% transaction fees for $29 per month billed annually, or $42 per month billed monthly.
The Plus plan comes with the Business plan features and includes 5,000 ecommerce items, 10,000 CMS items, and 0% transaction fees for $74 per month when you pay by the year, or $84 per month when you pay by the month.
The Advanced plan also builds on top of the Business plan, giving you 15,000 ecommerce items, 10,000 CMS items, and no transaction fees for $212 per month annually, or $235 per month when paid monthly.
Altogether, we find that the Plus plan provides ample features and enough inventory for a moderately-sized online store, while the Advanced plan is better suited for those with a large product catalog that has complex bundling and promotions.
In-House Workspace Plans
Webflow’s workspaces provide scaled pricing based on team size, the number of sites, and other permissions. Higher tiered plans unlock advanced team collaboration features and are billed per organization rather than per website. You can have multiple sites on each workspace.
While all paid workspaces come with custom code and exportation privileges, billing permissions, and at least two guest spots, the free tier is for individuals starting out with Webflow. It includes one seat, two non-hosted sites, and two guest spots for agencies, freelancers, or contractors.
The Core tier costs $19 per month paid by year or $28 for month-to-month, and is meant for smaller teams that want control over their code. It comes with three seats, 10 non-hosted sites, and two guest spots.
The Growth tier is available for $60 per month, with an $11 monthly discount if paid by the year. This plan is good for growing teams that need a lot of freedom in development. It has nine seats, unlimited non-hosted sites, both billing and publishing permissions, and two guest slots.
The Enterprise tier requires custom pricing, but comes with unlimited seats and sites, up to 10 guests, advanced security and performance, a customer success team, and page branching.
Freelancer & Agency Workspace Plans
Webflow’s workspace plans for freelancers and agencies are made for collaborating with clients and managing CMS on non-hosted sites.
The free tier includes one seat, two non-hosted sites on webflow.io domains, and two workspace guests.
The Freelancer workspace costs $24 per month billed monthly or $16 per month billed annually. It includes three seats, 10 non-hosted sites on webflow.io domains, full CMS access on non-hosted sites, free access as a guest on client workspaces, and two guests on your own workspace.
The Agency workspace will run you $42 per month with a discount of $7 per month if you pay annually. It provides nine seats, unlimited non-hosted sites on webflow.io domains, full CMS access on non-hosted sites, publishing permissions management, free access as a guest on client workspaces, and two guests on your own workspace.
Keep in mind that although both of these paid tiers have the same general CMS limits for items, collections, fields, and references, only the Agency lets you remove Webflow branding.
Final Thoughts
If you’re a web designer or developer looking to save time and effort but still want the option to control almost any aspect of your work, there’s nothing on the market quite like Webflow. You can rely on its drag-and-drop editor to build a website with beautiful animations and integrations, or you can export the code and customize its templates yourself.
While there are limitations to how deep the no-code-necessary rabbit hole goes, Webflow is an excellent tool that takes a solid stab at giving you the best of both worlds. If you happen to only want the best of one of those worlds, check out our list of top website builders and see which platform is right for you.




