Usability testing helps designers, product managers, and other teams figure out how easily users can use a website, app, or product.
With these tools, user pain points can be identified and teams can iterate to optimize the user experience. UserTesting is our favorite usability testing tool, because it offers a full suite of testing tools, plus a host of services to help throughout the testing lifecycle.
The Top Usability Testing Tools: Our Top Three
We cover five usability testing tools in this article. But if you need to decide fast, these are our three top picks.
UserTesting: Best usability testing tool overall because it offers a full array of testing tools and makes collaboration across teams a breeze. Run a free test and see if UserTesting is for you.
Crazy Egg: Another top recommendation because it quickly and effectively captures data and presents it in a way that anyone can understand. See for yourself with a 30-day free trial.
Optimizely: Test and iterate with ease with Optimizely’s suite of experimentation tools. Request a demo today.
UserTesting: The Best Usability Testing Tool Overall
UserTesting is our all-around top pick because it offers a full suite of testing solutions that can be used by all teams through every phase of product development, from ideation to post-launch iteration. The company also offers professional services.
UserTesting maintains a participant base from more than 30 countries and manages participant recruitment, incentive payments, and privacy protection. You can pull from this resource with demographic filters or custom screening questions. For larger studies, there are also partner networks with even more vetted participants. If you struggle with finding a niche audience, the Audience Services team can help.
UserTesting’s Feedback Engine includes a test builder with a simplified interface, making it easy for anyone to quickly create a new test. Feedback Engine also includes recording functionality for every device, including browsers, tablets, and mobile apps. None require participants to download anything to their device.
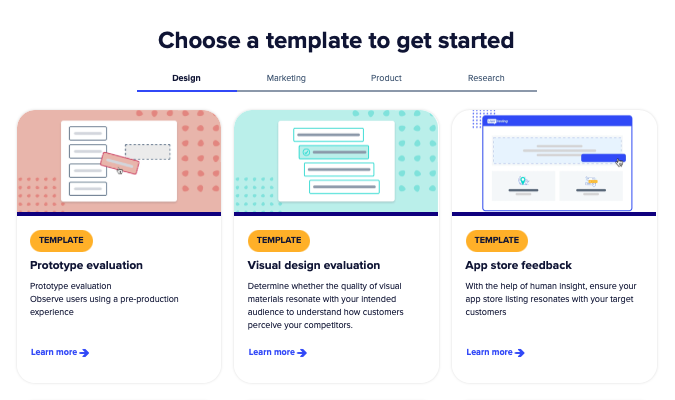
There are also more than 100 testing templates available, all designed by research experts. There are templates for design, marketing, product, and research teams that can be used out of the box or customized to fit your needs. This saves you from reinventing the wheel and lets you get straight to collecting data.

UserTesting’s analysis capabilities are also strong. The AI Insight Summary gathers, analyzes, and summarizes key concepts from verbal and behavioral data in minutes. This frees you up from manually reviewing and parsing that information. It’s also interactive, allowing you to immediately access source video and written responses for further review and sharing. There’s an easy to understand dashboard that summarizes these metrics in a single place.
EnjoyHQ is the single source of truth for research insights. You get a 360 degree view of the customer experience and can share video clips, highlight reels, feedback, and key insights with anyone in just a few clicks.
UserTesting brings its A-game when it comes to integrations. It works with popular design, communications and productivity, analytics and optimizations, and collaboration tools. Figma, Adobe XD, Teams, Trello, Slack, and Qualtrics are just a few.
UserTesting doesn’t put pricing on its website, but there is a free trial you can sign up for. You can also run a free test and receive a video of an actual person reviewing your website.
Crazy Egg: Best for Heatmaps & Data Visualization
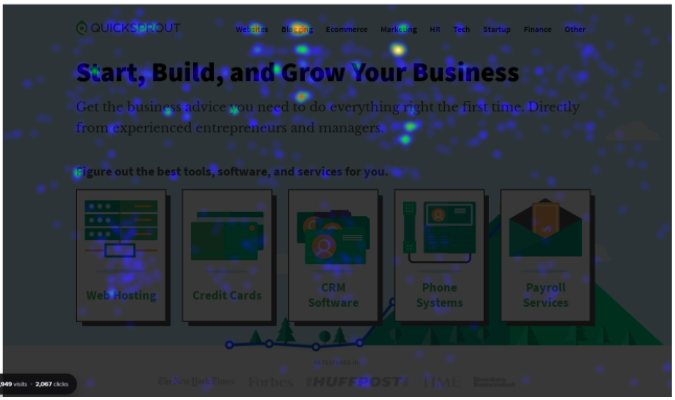
Heatmaps are one of the simplest visual ways to quickly gauge your website’s usability. It’s a fast and easy way to start a usability testing analysis. Not to toot our own horn, but Crazy Egg excels at heatmaps (and more). Crazy Egg delivers exceptional usability reports that are easy for anyone to set up, use, and understand.
Once you set up a Crazy Egg account and install a tracking code on your site, you can start generating heatmaps and other data visualization reports. There are five options, called Snapshots, that provide different information:
- Heatmap: see what page elements people interact with and which they ignore
- Scrollmap: pinpoint where users lose interest during their session
- Confetti report: discover details about your audience (browsers, search terms, time-to-click)
- Overlay report: analyze every click on all site elements
- List report: click metrics presented in an easy-to-understand format
There is also an page performance and errors report to help catch site errors that impact usabilityinformation available through the help center portal.
Each Snapshot report tracks a separate page on your site. The Crazy Egg dashboard walks you through setup using form fields. In a matter of minutes, you’ll have your first Snapshot ready to go. Snapshot default settings are already in place, but you can customize these in a variety of ways to tailor website tracking to suit your needs.
You can also filter which devices–mobile, tablet, desktop–you want to analyze in any Snapshot report. All three are enabled by default, but you can pick the one(s) most applicable to your needs.

You can export results to share with teams and key stakeholders. The reports present information in a colorful and simplified way. This lets everyone focus on the data, not deciphering the visual.
The biggest value of Crazy Egg as a usability testing tool is that it helps you hone in on specific areas of your website that merit further investigation and improvements. It won’t tell you the “why” behind user behavior, but it does give you a precise starting point. Design and product teams know where to focus, which saves time and resources.
Crazy Egg also lets you run A/B tests, and integrates with popular platforms like Drupal, Google Tag Manager, Joomla, Magenta, Shopify, Squarespace, Wix, and WordPress.
Crazy Egg offers three different plans–Plus ($99 per month), Pro ($249 per month), and Enterprise (starting at $499 per month). All plans are billed annually. You can try Crazy Egg free for 30 days.
Optimizely: Best for A/B Testing
Optimizely is a great tool to help you optimize the full digital experience for users. It offers a lot of functionality, but its A/B testing features can’t be beat.
Its Web Experimentation tool lets you collaborate across teams. Ideas can be crowdsourced with idea submission forms. Shareable calendars keep everyone on the same page. Unified workspaces give everyone the same tools to plan, create, and iterate.
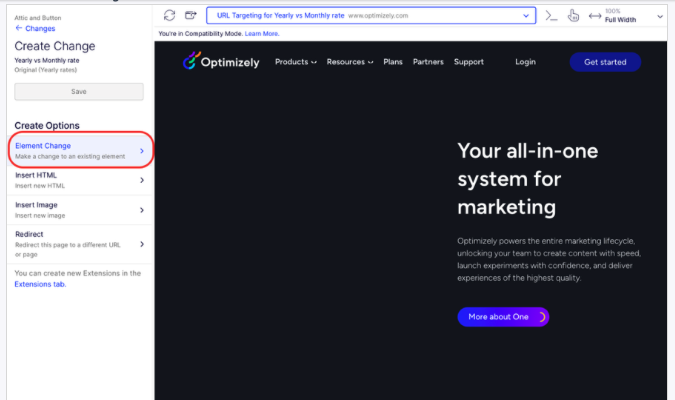
There’s also a visual editor to help non-developers design experiments, modify page elements, and preview changes. Embedded AI speeds the process along by suggesting copy alternatives based on CTA messaging. Audiences can be targeted and segmented based on behavior and demographic data.

You can view testing results in real-time throughout testing duration and integrate the information with other analytics tools.
Optimizely’s Feature Experimentation offers similar functionality, with a focus on the product development lifecycle. It allows product, marketing, data science, and engineering teams to collaborate by sharing ideas, customizing workflows, and working on experiments together.
Features can be rolled out to targeted audiences and rolled back seamlessly, based on user response. Feature Experimentation integrates with most analytics platforms, customer data platforms (CDPs), and both client- and server-side software development kits (SDKs). There is even a robust developer documentation library and dedicated Slack channel.
Optimizely pricing is by request. You can get started by requesting a pricing quote.
Lookback: Best for Interactive User Interviews
Lookback offers a variety of moderated and unmoderated usability testing, but where it stands out is with its user interview functionality. Lookback’s LiveShare feature delivers one of the best interactive interview experiences for both researchers and interviewees.
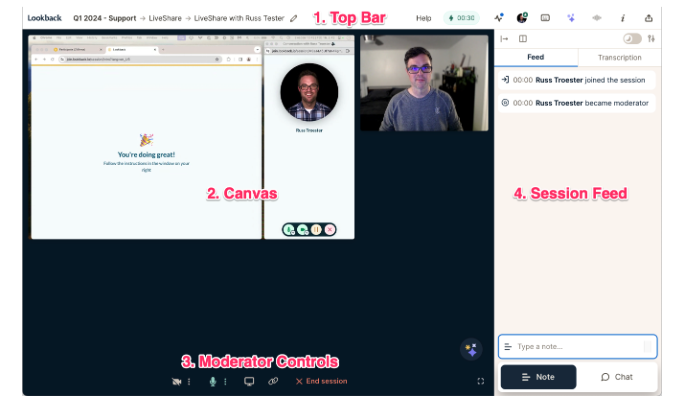
With Lookback you can interact with interview subjects face-to-face. During the video call, you can access touch indicators that visually indicate every tap and gesture, so you can see exactly how a user moves through your product experience.
Lookback is designed to be inclusive and work for global users. There’s a simple user interface that meets all Web Content Accessibility (WCAG) 2.1 guidelines. Sessions are recorded and stored in the cloud, which means your entire team and stakeholders have immediate access to the data anywhere, anytime.
The Lookback Player transcribes all interviews, has a timestamped notes feature, and offers team chat. Teams can collaborate and everyone stays in the loop.

There are also virtual observation rooms where team members can silently observe the interview in real-time.
To streamline the user interviewing process, Lookback integrates with User Interviews to provide an end-to-end user interview experience. With the integration, all participant information is tracked and accessed in a single place.
Besides moderated usability testing, Lookback also offers a selection of unmoderated testing tools, including card sorting, tree testing, and diary studies.
Lookback plans start as low as $25 per month (billed annually) for its Freelance plan. There are also Team, Insights Hub, and Enterprise plans available. You can try Lookback for free for 60 days.
Lyssna: Best for Remote Testing
Lyssna (formerly UsabilityHub) is a great option when you want to run remote usability tests quickly, while having the option to self-recruit or get participants from the Lyssna panelist pool. It’s also one of the most affordable options on this list.
With Lyssna, you can run card sorting, first click, five second, preference, prototype, and tree tests. You can also conduct surveys and run user interviews.
Whether you want to optimize your information architecture, redesign process flows, improve interactions, develop new features or products, or even test design prototypes, Lyssna has a test for that.
Tests are easy to create with a simplified user interface that incorporates a modified drag-and-drop functionality. Test results are delivered in an equally appealing and easy-to-understand way.

Lyssna integrates with the most popular UX and communications tools, including Figma, Zoom, Teams, Outlook, and Google Calendar. If the integration you want isn’t already there, you can suggest it to the Lyssna team.
Lyssna offers a free plan that includes unlimited tests, surveys, and studies. Paid plans start at $75 per month (billed annually). Using Lyssna’s optional recruitment panel is billed separately. You can sign up for free, no credit card required.
What Matters Most When Reviewing Usability Testing Tools
These are the criteria we used to guide our research on usability testing tools. Every one of them may not apply to your unique business goals. But overall, these provide a solid framework to think about as you move forward.
Testing requirements
What it means: What you want to know dictates the usability testing tool to choose. Identify what your testing goal is. You might have more than one. Then consider where you want to run these tests. Website? App? Desktop? Mobile?
For any tool you consider, make sure it can do what you need it to do in the places you need to do it.
Why it matters: If you choose the wrong tool for the job, you won’t get the results you need. For example, if you want to know precisely where users are struggling with your live website or app, you’ll want to use tools like heatmaps or scroll maps.
If you are trying to figure out what users think or feel when using your website, you’ll want to conduct user interviews or record videos of users testing your live website.
What to look for: When you’re considering any tool, ask yourself a few questions. Does the tool offer the testing type(s) you want to run? Can you run it in your preferred environment(s)?
Does the tool offer an integrated pool of participants? If so, is it included in the price or billed separately? Can you use your own participant lists?
The answers to these questions will help you weed out things that won’t work and focus on the tools that fit the bill.
Templates
What it means: Templates will help you speed up the time to get your tests live. You won’t have to expend effort reinventing the wheel each time you run a new test.
Templates could be pre-built in the tool. There may also be functionality to let you create and save your own templates to re-use and share.
Why it matters: You want to give your team every opportunity to optimize their performance.
A usability tool with templates does that.
What to look for: As you study a tool, look for information about the number of templates available and what kind of testing they’re used for. Find out how robust the templates are. Then determine if you can create and save your own testing templates.
Dashboard functionality
What it means: You want tools that take the guesswork out of implementing tests, gathering data, and understanding results. The place that all happens is the tool’s user interface, more specifically the user dashboard.
Why it matters: A hard-to-decipher dashboard will negate much of the tool’s value. If you struggle on the dashboard, running tests probably isn’t going to be any easier. Understanding and presenting data is going to be difficult, too. All this struggle leads to poor adoption and even less buy-in from stakeholders.
What to look for: Clean, streamlined, common sense. These are all words that should define the user dashboard for any product you seriously consider. Book a demo. Start a free trial. Test how easy it is for someone brand new to the tool to get around, set up a test, understand results, and parse that data out.
Integrations
What it means: You want the testing tools you use to play nice and connect with the other tools your teams use, like communications apps and design platforms.
Why it matters: Using a tool that stands alone and does’t integrate with other tools in your tech stack can lead to information silos and lots of manual work. When data is transferred manually, error rates usually go up.
What to look for: You can avoid this by using testing tools that integrate smoothly and automate data sharing. Look for information on the kinds of integrations the testing tool offers, then compare that to the tools your team already uses.
For example, if your design team is using Figma and you plan to do prototype usability tests, you want to find a tool that works with Figma.
Not every integration is going to be necessary or of equal importance. We recommend building a shortlist of the most crucial integrations you need, then evaluating from there.
Sharing information
What it means: Gathering research data is important, but sharing it across teams and stakeholders is essential. You need to provide these groups with data in ways that it is easy for them to understand and act on.
This includes things like analytics reports, but also equally persuasive options like video clips and highlight reels that capture user pain points and emotions.
Why it matters: When you don’t effectively share testing results, teams can’t effectively collaborate to reach unified goals. Without solid data, key stakeholders may not see the real value of testing efforts and terminate their support.
What to look for: For every tool you’re considering, make sure it offers robust and diverse data sharing options. Find out what types of reports there are. See how you can share data across teams and with key stakeholders. Understand how easy it will be to actually share the data.
You want a system that makes it simple and easy to share data in all the ways most important to you and your organization.
How to Get Started with Usability Testing Tools
Figuring out what’s not working on your website or app can be a daunting proposition. Choosing the right usability testing tools makes it a lot easier. Here’s what to look for.
- Figure out what you want to test. When you know where you want to go and the route you want to take, choosing the best vehicle to get you there will be a lot easier.
- Look for ways the tool makes your life easier. Are there pre-made templates? The right integrations for your tech stack? Is the interface simple and easy to learn?
- Take advantage of free trials or demos. The best way to judge a tool is by testing it out. Dig in and discover the good and the not-so-good. Ask teammates to test it, too.
- Talk to other users. Every company worth its salt will be willing to provide real customers you can talk to. In fact, sales reps live to give you this kind of information. It makes their jobs easier. Ask for it and start talking.
- Pick the best tool for your needs. Sign up, roll it out to your team, and get busy optimizing your user experience.
If you follow these guidelines and end up with UserTesting at the top of your list, you’re in good company. With a huge selection of usability testing tools in one place, great collaboration functionality built in, and professional resources available to help you if you run into a roadblock, it’s a great all-around tool. Why not run a free test right now or request a free trial to get started and experience it all for yourself.




