UX research can seem intimidating when you first look at the costs. Companies invest in skilled researchers because great user experiences drive better business outcomes. Many UX professionals have advanced degrees in fields like human-computer interaction (HCI), applied statistics, and behavioral science.
This is part of why it costs so much to hire them as in-house UX experts or to run large-scale studies.
But let’s say you don’t have a big budget or a PhD in human-computer interaction. Many of us don’t. Should you still pursue UX research?
Absolutely.
But you’re going to have to get scrappy about it. From surveys to usability tests, we’ll explore budget-friendly ways to get the information you need.
Whether you have a website, app, or product to gather user experience information about, this post will give you the tools you need to get that data.
Conducting UX Research Without Formal Training
It’s tempting to dive right in and start asking users questions or analyzing your website activity. But a bit of groundwork will save you time and make sure your research is more effective. Before you start, it’s important to get comfortable with the basics of UX research.
Luckily, there are plenty of free resources available to help you build a solid foundation.
- “Don’t Make Me Think” by Steve Krug: Catchy title, eh? The premise of this widely praised book is that we should make it as easy as possible for users to interact with our products, websites, and apps. No heavy thinking necessary. If you want a hefty foundation to build on, this book is it. By the time you’re done reading, you’ll know the fundamentals of intuitive web design and user testing. Even better? It’s short and heavily illustrated, which makes it easy—and dare I say entertaining—to read.
- Interaction Design Foundation: This online design school offers courses on UX research, design thinking, and usability testing. Its free content is great for beginners looking for comprehensive, structured learning. For a flat fee of $22 a month, you can take hundreds of courses on things like UX for beginners, quantitative research for UX, and gamification in UX.
- Google’s UX Design Professional Certificate (via Coursera): This free, highly rated, beginner-friendly course is offered by Google. It covers key concepts of UX research and design in a hands-on format.
- YouTube—Jesse Showalter’s Channel: This UX design pro offers a huge collection of easy-to-follow UX design tutorials—including a nearly four-hour course on using Figma to create a video game app. (But most videos are much shorter!) The channel is perfect for those among us who learn best from videos. Best of all, there are 10 years’ worth of videos to watch, with new ones released all the time.

Whatever you do, don’t try to learn all this information in a day. Take it step by step, digesting information as you go. Try to start with the basics and work your way up to the more challenging topics.
Keep learning until you feel like you could sit with a group of UX professionals at lunch and understand their conversation. Maybe even chime in here or there with a useful insight or question.
6 Budget-Friendly UX Research Methods
It’s time to get to the good stuff. The budget-friendly tips and tools you’ve been waiting for. Before we get started, keep in mind that many of these methods deliver better results when UX researchers have deep expertise and bottomless funding.
But they can still work for you. We’ll cover the most pragmatic ways to use these methods, which is what will help those of you who are just getting started or have limited resources.
1. Heuristic Evaluation
Okay, so “heuristic” is a weird word. It makes things sound complicated and lofty. But heuristic evaluation is fairly simple. It’s when you measure the usability of a product, app, or service against a set of established usability principles. Another word for those principles is—you guessed it—heuristics.
Heuristic evaluation is important because it forces you to slow down and see your product from the user’s perspective. And this helps you eliminate small quirks and annoyances so your user interviews, surveys, and other research methods can focus on the big stuff.
You don’t even have to think of these heuristics yourself. You can refer to Jakob Nielsen’s 10 general principles for user interface design. Nielsen, who co-founded Nielsen Norman Group, outlined these 10 principles in a 1994 article which you can still find online today. Although, thankfully, it’s been updated with examples that match modern life.
To give you a taste of what heuristic evaluation looks like, here are the first three of Nielsen’s 10 usability principles. Think of them from the point of view of a computer program or software service:
- Visibility of System Status: The system should always keep users informed about what is happening, with appropriate and timely feedback.
- Match Between System and the Real World: The system should speak the users’ language and use concepts, phrases, and conventions that they know. It should also make the information appear in a natural and logical order.
- User Control and Freedom: Users often do things (like click the “next” button) on accident. They need clear options to undo and redo their actions without being stuck.
Say you’re building an app. To do heuristic analysis with these first three principles, you’d
start by evaluating your app from the user’s perspective. Your goal here is to look for areas where the app interface might violate these principles:
- Visibility of System Status: Check if your app provides feedback after every user action. For instance, if a user submits a form, does the app clearly state that the submission was successful, or does it leave the user guessing? Loading indicators, progress bars, and/or confirmation messages are key here.
- Match Between System and the Real World: Look at your app’s language and design. Are the terms and icons used familiar to the average user, or do they need specialized knowledge to understand? For example, if your app tracks finances, make sure the terms match up with how your users think about money. If your target audience is a run-of-the-mill home budgeter, don’t use accountant-level terms.
- User Control and Freedom: Test how easy it is for users to recover from mistakes. Can they easily undo an accidental deletion? Go back if they make an error while filling out a form? Make sure there are clear ways for users to exit, cancel, or undo without getting frustrated.
The budget-friendliest way to do heuristic analysis is to do it yourself. Ideally, you’ll also have at least two other team members do it. Three different people will see everything through three different perspectives, which gives you a more balanced evaluation.
If you have professional connections, you might even be able to ask a friend who’s a UX expert to volunteer an afternoon and give their honest take.
Then you can compare the results and make adjustments as needed.
People with big budgets hire UX experts to do heuristic analysis, but it’s definitely doable on your own. You just really, really have to put yourself in the user’s shoes as you go.
2. User Interviews
User interviews are, hands down, one of the best ways to gather data on the user experience. Whether you need direct feedback on the ease of navigating an app interface or putting together a bookshelf, interviews get you that data.
With a user interview, you’re asking the user questions to gain an understanding of their thoughts, feelings, and behaviors. Other UX research methods like surveys can try to get the same information, but there’s a level of detachment there.
Not so with interviews. You can structure the questions carefully to unearth your users’ motivations. Their pain points. Their expectations. But the user can also take you down paths you don’t expect. Sometimes, there’s gold at the end of those paths.
Imagine you’re doing UX research for a project management service. You run a user interview with a project manager to learn more about her needs. The interview is structured to explore how the user assigns and manages tasks—and communicates those to her team.
But during the interview, the user unexpectedly shares a big frustration. She’s sick of switching between her app for time-tracking and her project management software.
Your product dev team hadn’t even thought of time tracking.
Now you definitely are thinking about it. You’re thinking you should find a way to integrate time-tracking into your project management tool. If you do, you’ll have an edge over the competition and deliver a product that satisfies a pain point.
By now you’re probably thinking interviews sound great and all, but they also take a lot of time, money, and energy to set up. You’re not wrong.
But it’s never been easier to run budget-friendly interviews.
Here are our top tips for keeping interviews efficient and budget-friendly:
- Use short screener surveys to weed out people who aren’t in your target audience
- Conduct interviews on Zoom or Google Meet instead of in person
- Attract respondents with small but meaningful rewards via a free platform like Tremendous
- Prepare a structured but flexible script to guide the conversation—make sure to leave room for unexpected gold, though
- Set up interview times with scheduling tools like Calendly to avoid playing email tag
- Manage, organize, and tag your data for easy analysis with research tools like Dovetail
You can also opt for running a few online focus group sessions instead of individual interviews if you’re short on time.
3. Usability Testing
Usability testing is a valuable UX research method where real users interact with your product. As they do so, they highlight places where they feel confused, frustrated, or just plain inefficient.
This is different from heuristic evaluations because you’re putting the product in the user’s hands.
Not yours, or your colleague’s, or your colleague’s brother’s best friend.
Nope, this time the ball is in the user’s court.
As a result, you’ll get direct insights into how users experience your product in real time, and in the real world. This helps you understand what works, what doesn’t, and why. And I guarantee your first few rounds of usability testing will drum up issues you never saw yourself, not even during heuristic analysis.
You want those issues to be drummed up.
Trust me. Because if they aren’t caught, they’ll come out in the form of negative Google or Trustpilot or G2 reviews. Or—shudder—all three.
Thanks to technology, there are plenty of ways to do usability testing without a ton of effort and cost on your part.
Again, you can use Zoom or Google Meet if you want users to remotely test a physical product while you observe. Or, you can use platforms like Maze, UserTesting, or TryMyUI to run tests. A lot of these tools offer free or low-cost trials, so you can get feedback on protoypes or early versions of your product for cheap.
And instead of hiring moderators, your team members can observe and guide the sessions.
To keep things efficient, follow these tips for usability testing:
- Recruit the right participants—ideally, your ICP—using social media or existing customer lists
- Keep tasks simple and focused on key product features
- Record the sessions to analyze later
- Make the tests quick and iterative—test, learn, tweak, and test again—to refine your product in the most efficient and budget-friendly way
4. Surveys
Surveys are great for collecting quantitative (and sometimes qualitative) data from a lot of people. Probably the number one benefit of surveys is that you can quickly collect feedback from a broad user base. Like, within hours or days.
The second big benefit? Surveys are generally inexpensive to run, and there are all sorts of tools out there to help you create, send, and analyze them. Take your pick: there’s SurveyMonkey, Typeform, Jotform, Youform, SurveyPlanet, Google Forms…you get the idea.
The goal of a UX survey is to:
- Uncover users’ needs
- Learn users’ satisfaction levels
- Identify areas where your product is falling short of expectations
You don’t need any special technical skills to send out surveys. And there’s a bit more leeway with who takes them because they’re so budget-friendly and easy to scale.
Use things in in-app prompts to get existing users on board. Or reach out to your email list or social media followers. Offer a small reward to incentivize participation, and you’re off to the races.
Just make sure your surveys are relatively short and focused. Long, complicated surveys can be overwhelming and typically have lower response rates than short surveys. Use a mix of multiple-choice and open-ended questions—this gets you both quantitative and qualitative data.
And finally, use that free or low-cost software to quickly analyze the data and follow up with iterative changes to your product based on the insights.
5. Card Sorting
Card sorting is a fascinating UX research technique. All you do is have participants organize content into categories.
For example, say you’re designing a travel website. You could use card sorting to ask users to group content like “Flights,” “Hotels,” “Car Rentals,” and “Travel Insurance” into categories. You’d want to get at least 20-40 people to participate in a card-sorting session.
You could ask questions about why they sorted cards the way they did for qualitative research. For quantitative research, you’d focus on how many times people organized cards in similar ways.
The goal of card sorting is to understand how users naturally organize information. It’s especially useful for improving the structure of websites, apps, or product menus. That’s because it tells us how users expect content to be categorized.
There’s even card sorting tools to help you with this.

When your product’s information architecture lines up with users’ mental models, it’s easier for them to navigate your product.
And because of that, they enjoy a better user experience.
The most efficient and budget-friendly way to do card sorting is to use an online card sorting platform like Miro, UserZoom, or Optimal Workshop. These platforms offer free or low-cost plans and come with tons of analytics tools to help you organize and use the data you collect via card sorting.
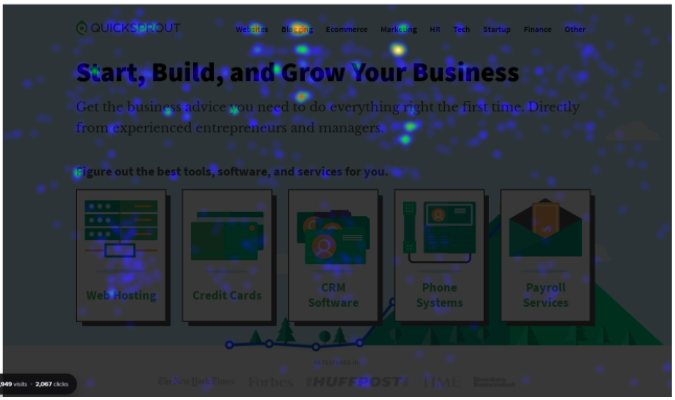
6. Heatmaps
Heatmaps are a valuable UX research tool that give you a visual representation of where users interact the most on a webpage or app. They do this by tracking clicks, taps, scrolling, and mouse movements. Very high-tech, right?
Heatmaps show us which areas attract the most attention and which go ignored. This helps you understand user behavior in real time. You can use the information to optimize page layouts, calls to action (CTAs), and content placement.
The ultimate goal, as always, is to make sure your design aligns with how users naturally interact with your site.
The really cool thing about heatmaps is that they offer a way to refine your UX without needing direct user feedback. If you’re getting a little weary of running interviews and combing through survey responses, consider heatmapping a welcome break from words.
The best way to do heatmapping is to use a tool like Crazy Egg. These programs do the setup work for you and automagically start tracking and mapping user behavior.
There’s one big thing to keep in mind with heatmapping: don’t sweat the small stuff.
You could dig endlessly into the teeny-tiny intricacies between one user’s decision to click on Menu A when everyone else clicks Menu B. Or on little sprinkles of “heat” here and there that seem super random and slightly overwhelming.
The thing is, they probably are random.
Instead of focusing on the minutiae, look at the bigger picture. Which areas get high user traffic? How often do people click (or not) on your CTA button? What happens if you move it somewhere else on the page—or on the site?
Heatmap the most important aspects of your app, website, or software service to find out more about how actual users interact with the interface. Then, as always, iterate and re-test until you get the results you’re looking for.
Which all boils down to one thing: customers that connect with your website, app, or product, convert, and stay with you for years to come.