User experience (UX) designers create digital spaces that deliver content in a visually appealing and functional way to help visitors accomplish a goal. Websites and apps won’t be optimized for success unless they deliver a high-quality user experience.
The UX designer’s responsibilities are broad and their impact can mean the difference between success and failure. Here’s what UX designers do and why they are worth their weight in gold.
The Mission of a UX Designer
UX designers are responsible for the look and feel of a digital experience. Whether it’s a brand-new website or a revamp of an existing app, UX designers are the primary force behind solving user needs in an engaging way.
It’s an iterative process that involves product managers, writers, user interface experts, graphic design specialists, accessibility professionals, and others. But central to everything is the UX designer. They are the ones identifying user needs and transforming raw concepts into tangible solutions. The work they deliver is supported by research, testing, and principles of great design.
The ultimate goal? Give end users the best possible experience, free from friction and frustration. When UX design is done well, end users don’t notice. When it’s done poorly (or not at all), user annoyance grows with every difficult click or search. Annoy them enough and users will abandon a site in favor of a better-designed alternative. This negatively impacts not just your brand reputation, but also your bottom line.
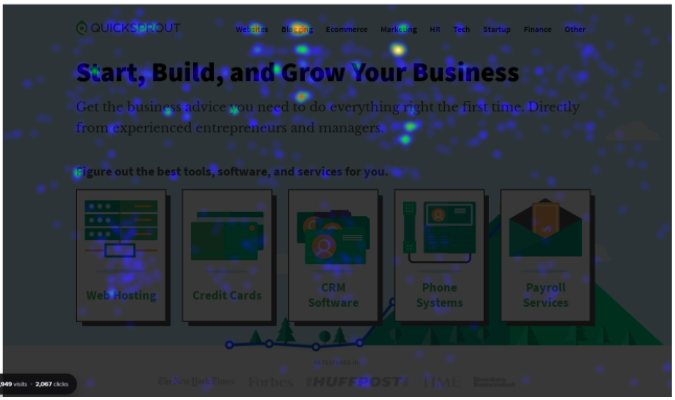
Here’s an example from the folks over at IntentUX showing just how important good UX design is.

The before? Meh. At best. Nothing particularly compelling there. Sure, it’s functional. But as a user, I’d be less than impressed. I’d also probably spend a few unnecessary seconds deciphering why a few of those icons are even there.
The “after” shows how impactful just a few design changes can be. Adding color, a CTA button, and a dropdown menu makes a world of difference. I know exactly why I’m there and what I’m supposed to do. I can also skip the stuff I don’t need, with no distractions whatsoever.
Just a few small changes made a world of difference.
You can thank a UX designer for that.
Key Responsibilities of a UX Designer
No two days in the life of a UX designer are ever the same. Having worked with UX teams, I can attest to that first-hand. Designers get pulled in a lot of different directions, often at a moment’s notice.
What a designer is doing at any given moment also depends where a project is in its life cycle. Different phases require different efforts. But all of the following are the typical tasks a UX designer does throughout their work week.
And to put things in context, these responsibilities are listed in the order they’d be tackled as a project moves along towards completion–from kick-off to developer hand-off.
User Research
All great design begins by understanding the “why” behind a product or service. What problem does it solve? How does it make a person’s life better or easier? Who is looking for this type of solution? These questions get answered by conducting user research.
In larger organizations, there might be a dedicated UX researcher or team that does this. When I worked for a global marketing agency, every team had both UX researchers and designers. But this isn’t always the case, especially in smaller teams or organizations. There, the UX designer usually gets to wear all the hats–and UX research is one.
But no matter who’s doing the gathering, UX designers need user research data to do their job well.
This data comes from many sources. It usually involves conducting interviews with current users, analyzing the existing product, and looking at competitors to understand the functionality of other solutions out there.
Once research is done, UX designers transition to creating user personas. Sometimes the marketing team may already have persona information available, and designers can skip this step or just modify them based on the new research.
But if no personas exist, then this is a really fun part of the design process. It’s where you get to turn raw data and abstract ideas into tangible faux people, each with their own unique interests, needs, personality traits, and more. Each persona even gets a stock photo so you can put a face to the name.
These personas represent the typical user(s) of a product or service. If you have a very niche product, there might only be one persona. But if you are designing a product or service with broader appeal or multiple elements, you can have two, three, or more unique personas.
If you’re working on a really big, long-term project, these user personas start to feel like another team member. It can get a little surreal.
There’s a lot that goes into creating user personas, way more than I can cover here. But check out this guide to creating personas to find out everything you need to know.
Information Architecture
Information architecture (IA) is the framework that manages how content is structured on a website or app. Think of it like a flowchart that helps connect content of your site or app behind the scenes.
The goal of IA is to make it as easy as possible for users to complete tasks and find what they need. IA is the foundation that designs get built on. The end user won’t ever see the actual IA structure of a site, but they will see the end results.
Most organizations don’t have a dedicated information architect. Instead, the responsibilities for this usually fall to UX designers, content strategists, or even product managers. No matter who is doing it, UX designers need this information to do the rest of their job.
No matter who is doing it, the goal of IA is always the same–present site information in a clear, easy-to-follow way.
How? Identify your user’s needs, label content clearly, use simplified menus, and keep pages clean and the purpose of each easy to understand. Once the IA is in place, UX designers can use quantitative UX research tools like tree testing and card sorting to identify issues with a site’s IA.
Ikea does an excellent job of information architecture on their website. In fact, browsing their website is a much cleaner and pleasant experience than, say, navigating an actual Ikea store on a weekend.

Unlike its stores, the Ikea website makes navigating a breeze. Your options are crystal-clear, and you can get where you want to go in just a few seconds. Try that on a busy Saturday in an Ikea store.
User Flows and Wireframes
Remember those user personas we talked about? They come in handy here.
For each persona, a UX designer creates a user flow to visually map out the user journey from start to finish. These are typically flowcharts that identify every step a user takes when engaging with a website or app. There will be different user flows for each user persona.
Ultimately, the different user flows are what guides the design of the next step in a UX designer’s workflow–wireframes.
Wireframes are like blueprints that show what each step of a user journey will look like when designed. Wireframes don’t usually include details like colors, images, or fonts, but sometimes they might. If they do, it is usually the User Interface (UI) designer who provides that, although sometimes UX designers get to wear that hat, too.
Wireframes don’t have to be elaborate. The point is to explain functionality and gather feedback. Sometimes wireframes are rough sketches (low-fidelity), other times they look more like screenshots that more closely resemble a final design (high-fidelity). Sometimes they fall somewhere in between (medium-fidelity).

Example of a low-fidelity wireframe from Sketch.
Both user flows and wireframes are an essential part of a UX designer’s job. Each helps communicate ideas to stakeholders, clients, and other interested people. Both are used to gather feedback that guides future design decisions.
Prototyping
This is where a UX designer really gets to show off their skills. The initial research is done, user personas created, user journeys defined, wireframes created, and initial feedback gathered. Now it’s time to create a simulated version of the final product, one that can be tested by real users.
It’s prototype time.
Prototypes are a mocked-up version of the final product. They simulate how the product will look and function. For websites and apps, prototypes are usually high-fidelity and interactive. They look and feel close to the real thing.
UX designers rely on prototyping software, like Fluid UI or Figma, to create these rich and interactive experiences. Prototypes are then shared and tested with real users to identify potential issues before designs go into development.
The prototyping phase is super important, because it is where bugs get discovered and worked out. It helps teams send error-free designs to the software developers. And that’s a huge goal for any organization, because having to code things more than once is a big resource and financial drain.
Prototyping is an iterative process. Multiple prototypes might be developed and tested before the design is 100 percent dialed in. It’s one of the most satisfying parts of a UX designer’s work, because it gives a glimpse into the “soon to be final” results of all their hard work.
Usability Testing
Usability testing is when real users, ideally marching the user persona(s), get to interact with either the prototype or an existing product. The goal is to determine how quickly and smoothly they can complete assigned tasks and accomplish set goals. Usability testing identifies pain points, and it’s a big part of a UX designer’s job.
Usability testing can be done at any phase of the design process, either with prototypes or products already deployed. Sometimes a team will have a dedicated UX researcher on hand to manage these qualitative and quantitative tests. Other times, testing responsibility falls to a UX designer.
Either way, UX designers need to understand the research process and how to analyze the data that is collected. This information helps shape future design decisions.
Soft Skills
At the end of the day, the UX designer is responsible for creating the look and feel of a website or app. This doesn’t happen in a vacuum. There are other design team members, project managers, internal stakeholders, and external clients that also have input into the design process.
In the real world, UX designers are often called on to run meetings, present demos to clients, sell ideas to stakeholders, and field questions from everyone. Sure the project manager is the one in charge, but my experience is that they delegate a lot of design presentation responsibility to the UX design team.
UX designers must regularly collaborate, communicate, and actively listen to these diverse voices. Empathy and critical thinking skills are also important, especially when it comes to conducting user and usability research and analyzing data.
Soft skills are as big a part of a UX designer’s job as the more technical skills.
Why UX Designers Are Highly Paid
UX designer salaries are nothing to sneeze at. While the average salary is around $114,000, an experienced UX designer can command upwards of $160,000 per year. These rates are well-deserved, considering the business value a UX designer brings to an organization.
- Reduce development costs: Design issues caught during the development process are far less expensive to resolve than after a product hits the market. Four to five times less costly, according to IBM Systems Sciences Institute. UX designers play a large role in testing and revealing potential issues long before any design goes into development.
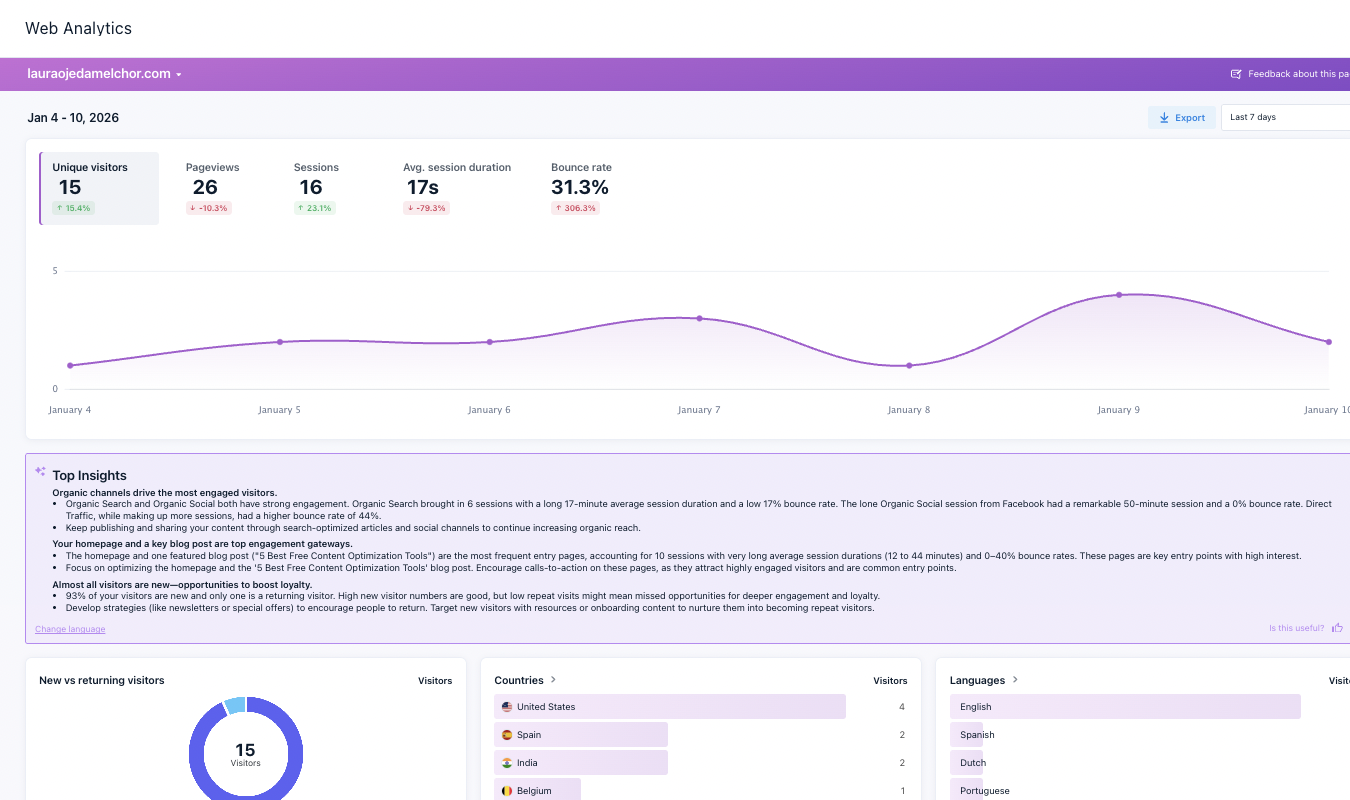
- Optimize conversion rates: It doesn’t matter how much you spend on paid ads or elaborate funnel campaigns. If your bounce rate is high, leads will never convert. UX designers know what goes into great landing pages, sites, and apps. They can eliminate roadblocks, and help reduce attrition.
- Increase revenue: 60 percent of smartphone users purchase things on their devices each month. Tablet users buy 50 percent more than that. If your site isn’t optimized for a mobile experience, you’re leaving money on the table. A UX designer understands the elements of a great mobile experience, and can design an effective responsive design.
- Boost brand loyalty: It’s between five and 25 times more expensive to acquire a new customer than keep an existing one. One tried-and-true way to keep existing customers satisfied is by delivering a great user experience. UX designers make that happen. Forrester research backs this up, noting that each $1 spent on UX brings in $100. That’s an ROI any company can embrace.
- Supports long-term growth: Great UX creates great products, the kind that customers trust and rely on. This doesn’t just help keep the company lights on, it positions organizations to scale and enjoy future success. UX designers understand what customers want and need, allowing brands to evolve and solve real problems with effective solutions.
If you’ve wondering whether your website needs a UX boost or if you need to add a UX designer to your team, help is here. There are many great tools available to help you identify friction points, test solutions, and regularly monitor your website to identify areas for improvement.