Leonardo da Vinci said, “Simplicity is the ultimate form of sophistication.” Whatever I’m designing, that is my mantra.
It’s also one of the basic requirements for effective UI design.
In order to attract, convert and retain, user interface must satisfy three criteria: It should be engaging, beautiful and elicit an emotional response from the user.
The same applies to almost every other work of art; the only difference is, art can endure a certain dose of complexity. UI can’t.
Being a vital part of UX, UI is one of the key factors that influence conversion rates.
Conversion, on the other hand, is the result of a successful customer journey. According to the Harvard Business Review, a successful journey depends on the reduction of effort. Today’s customers have no time or patience to jump through hoops to get what they need.
The following statistics prove that:
- 38% of people will leave a website if the content or layout is unattractive.
- 47% of people expect a web page to load in two seconds or less.
- 95% of visitors agreed that good user experience is the most important part of a website.
- 94% of people will close and stop trusting a website if web design is degraded.
Unappealing design, slow loading time and complicated navigation are the three most ruthless killers of all web-based conversion rates. If survival of your business depends on website visitors, UI can make or break your efforts to grow, scale and disrupt your industry.
But there are other UI design mistakes that could be affecting your conversion rate, as well. Here are the 10 most common.
10 Common UI Design Mistakes That Are Killing Your Conversions
1. Unresponsive Design
As of April 2018, 3.8 million people across the globe were using their mobile devices to go online. When customers can’t enjoy the best features of your website on their small screens, they leave. Responsive design makes your website flexible across all of your users’ screen resolutions and devices.
But it’s not only the ever-growing number of unique mobile users that compels digital businesses to turn to responsive design. In February 2015, Google released an algorithm that ranks mobile-friendly websites higher. Though once optional, responsiveness is now key.
An explosion in mobile use and Google’s recommendations both highlight a dramatic shift in user behavior.
Today’s internet goers are already accustomed to scrolling through social media, carrying out banking and shopping online without ever opening a laptop.
An unresponsive design prevents you from providing the best UX possible. It adds effort instead of reducing it, forcing your customers to rethink their purchasing decision and turn to somebody else.
2. Cluttered Layout
Designers may love their creative mess, but customers don’t. So forget who you are for a second and put yourself in their shoes.
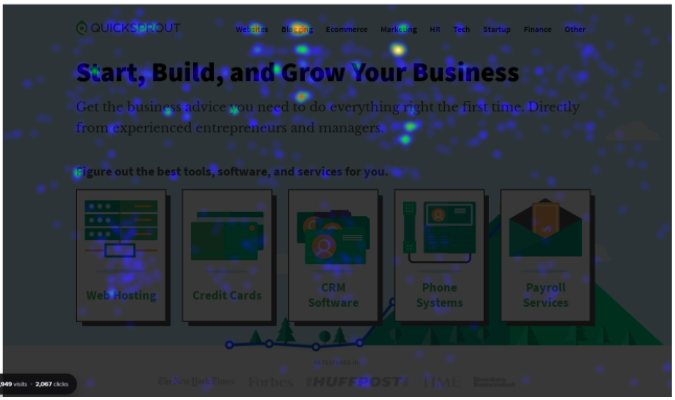
Cluttered websites are frustrating to users. When there are too many elements on one page, they are all competing for a user’s attention and add effort to the buyer’s journey.
Not knowing where to look, the user can miss your CTA or an important discount, slipping right through your salespeople’s fingers. That’s one conversion less.
A customer’s journey should be carefully navigated and focused on a single goal – conversion.
Here’s what happens when your website isn’t tidy enough:
The visitor spends precious minutes searching for what they need (bear in mind that they don’t always know what that is) until they eventually become overwhelmed and frustrated. They leave without making a purchase, and in most cases, they never come back.
And here’s how to avoid that:
- The only elements you need on your landing page are the hero image, primary headline, CTA, concise list of benefits of the product or service and some social proof to add credibility to your claims.
- Every other page should be focused on only one action so that people intuitively know what step to take next and where that step will lead them.
- For effective product pages, always make sure to include some whitespace between descriptions, images, forms and CTAs.
- Never use more than three colors in your design scheme, and limit yourself to only one or two fonts.
Whatever you do, think usability first and aesthetics second.
3. Unintuitive Navigation
Once you’ve gotten rid of all the clutter, the remaining elements should be organized properly. That includes two things: hierarchy and navigation.
A lack of hierarchy can be very confusing to a user, and it doesn’t flatter your products and services.
All descriptions should have a logical order. Headings should convey your mission statement and tell your customers what you offer, while subheadings should explain how customers can benefit from it.
Your website navigation should be crystal clear, and it should always meet visitors’ expectations. Place the menu where they expect to find it, which is either across the top horizontally or on the left as a vertical sidebar. And keep the number of menu items under five or six.
Since you only have a second or two to convince your visitors to stay, the importance of user-friendly navigation key. If they find it intimidating and confusing, they’ll browse elsewhere.
4. Uninviting CTAs
CTAs condense all your conversion power in a single button. From color to copy, everything about them should say click here:
- Color: A CTA button should stand out from the background and grab a user’s attention.
- Design: Attention-grabbing isn’t the same as kitschy. Keep the design effective, but simple.
- Size: A CTA should be big enough to stand out, but small enough to be inviting.
- Shape: Clickable buttons have a rectangular shape and are surrounded by whitespace.
- Location: A CTA button should be right next to the proposal as the logical next step in the journey.
- Language: It should create a sense of urgency, so use the first person, active verbs and timing words.
- Length: Keep the body short and sweet – you don’t need more than 60 characters.
Of course, the choice of color, design and copy should depend on your audience’s preference. You’ll need to dive into their purchasing behavior and psychology in order to find the ideal blend of colors, shapes and fonts, and test it a number of times before you come up with the best CTA version.
The trick is finding the perfect balance. A clickable CTA shouldn’t scream for attention; it should whisper and tickle.
5. Generic Imagery
There’s a reason why you detest stock photos. They are painfully fake. And you don’t need an artistic eye to see that. The falsehood is almost intentionally obvious.
Visuals play a crucial role in branding and marketing: to attract the visitors’ attention and make them relate to the happy customer smiling in the photo. By doing so, it helps to set a tone and create a mood.
The only mood that stock photos create is that of disbelief.
Potential customers come to your website in search of a solution. These customers want to trust you. And they can’t trust you if you greet them with an obvious lie. Website imagery must be authentic and inspiring to win buyers’ confidence.
Pro tip: Position your hero image so that it directs users’ attention to the CTA button. You can do that, for example, by having the subjects of the photo look toward it. As for the models, choose those who represent your ideal buyer persona – your website visitors should immediately know that they’ve come to the right place.
6. No Social Proof
Customer feedback, user-generated content, and testimonials may not be essential UI elements, but there should be a place for them on every relevant page. They are crucial to branding and sales, which means that you can’t possibly plan your website design without social proof in mind.
No social proof means no real credibility for the products and services you offer. It hurts your brandability, your marketing value and your SEO efforts, which equals lower conversion rates.
In fact, nearly 70% of online buyers look at a product review before making a purchase.
When you disclose real messages from real customers, you’re easing the minds of worried prospects. This technique is more convincing than any product description or well-written CTA, and numerous studies testify to that. Authentic customer reviews are 12 times more trusted than the best sales pitch.
It’s nothing new, really. It’s organic marketing at its best.
7. Too Much Text
Most website visitors don’t read, but comb through the content. Nobody has time to sift through blocks of text.
Having too much text on your pages won’t serve any purpose. It will either overwhelm your visitors or distract them from taking action. It may be tempting to brag about your products and services, explain how amazing they are in detail and squeeze in as many keywords as you can, but that’s what blogs are for.
The idea is to say a lot with less, which is why every copy for every website page must be thoughtfully written and tested for emotional impact.
Take your time until the text is convincing but succinct. You’re going for the kind of expressive eloquence that hits the sweet spot with just a couple of words.
8. Slow Page Loading Speed
According to The Aberdeen Group, 47% of people expect a web page to load in two seconds or less. Their study also found that a one-second delay in page load time equals 11% fewer page views, a 16% decrease in customer satisfaction and 7% fewer conversions.
Should we mention that loading speed also affects search engine rankings?
And all this applies to both desktops and mobile.
Start with yourself and be perfectly honest. If the website doesn’t load quickly, what are the real chances of you trying again later? Going with the first competitor seems like a much better and safer option, doesn’t it?
So keep your page loading speed under two or three seconds, tops.
Here’s how to do that:
- Optimize your images
- Reduce redirects
- Don’t use too many plugins
- Minimize HTTP Requests
9. Making the User Think
We’ve already talked about simplicity being one of the most important characteristics of effective UI.
Steve Krug famously set the standard for all designers by examining the modern-day user in his book Don’t Make Me Think. The title makes the takeaway pretty self-explanatory, speaking in favor of conciseness, tidiness, and intuitiveness. No unnecessary steps, no redundant elements, no effort at all.
Once again, your ultimate goal is to convert the user as quickly as possible. If your visitors are given time to rethink their decisions, they might just do that. If any part of the experience gives them a headache, they’ll simply bounce.
The secret to successful UI is in minimizing all friction so that the journey is both smooth and fast.
10. Designing for Yourself
The last — but not least — common UI mistake is indulging yourself.
As a designer, you are expected to abide by the rules of effective user experience. Only after you’ve made sure your website complies with the first nine rules can you let those creative juices flow freely.
But remember, you’re not designing for yourself, but for a fictional user persona.
This persona has all the same interests, preferences and pain points as the ideal buyer persona, so work closely with your marketing and sales teams to pinpoint the best design approach. Identify the most challenging aspects of UI and then wireframe them accordingly.
And don’t stop testing until the feedback is perfect.
Conclusion
UI design is not without its obstacles, but it can be roadmapped to perfection.
Just remember these mistakes and do the opposite:
- Make sure that your website is functional and enjoyable on all devices.
- Declutter your pages and give content some room to breathe.
- Remove all friction by making navigation simple and intuitive.
- Design your CTAs in a way that grabs the user’s attention without overwhelming them.
- Keep your imagery authentic, relevant and relatable.
- Always plan your website design with social proof in mind.
- Say what you have to say with less text and more actionable words.
- Keep your loading speed under two or three seconds.
- Don’t let the users think, but make them act.
- Design for the average user, not for yourself.
If your UI design has major flaws, how could you ever expect a flawless conversion rate?
About the Author
Anja Skrba is a Content Creation Manager for FirstSiteGuide, an educational website that provides tutorials and guides that help people create, grow and maintain their online presence.