With all the different types of testing for websites we now have available, there’s simply no excuse for websites that don’t perform well.
That may sound harsh, but it’s kind of true.
No matter if you’re a consultant, small business, or an agency charged with crafting websites for clients, you should be using most or all of these testing methods for maximum site results.
Because the bottom line is that, if you hope for more traffic, conversions, sales, or return on your investment, engaging in various types of website testing is paramount.
Why You Need to Run Tests on Your Website
Quite simply put, successful websites are never created in a vacuum.
Even with thorough and proper research, you never know how your website is going to perform until you begin attracting an audience.
Only when people land and engage – or don’t – and begin converting – or bouncing – that critical data can be gleaned.
That data can then help you make important decisions about your website, such as:
- Whether to keep your primary menu or simplify it
- Deciding if your content is quality enough and if it should be altered or possibly be made longer
- Assessing image quality to help you identify images that should be added, purged, or moved around
Website testing is just another way of describing the site troubleshooting process. It’s about finding out if your website is user-friendly, easy to consume, attractive, and useful enough to entice visitors to return.
If you want to get technical, it’s about improving the user experience (UX), basic functionality, accessibility, and responsiveness to the various Internet-ready devices in use today.
Testing can help you select just the right website colors and navigation flow, fix grammar and spelling issues, assess the viability of links, contact forms, and much more.
While website testing may sound intensive, the practice is well worth the effort.
According to a UX Measure study, a mere 10% point improvement in an organization’s customer experience score can translate into more than $1billion. You should also consider that a technique referred to as Remote UX testing helped ClickMechanic increase their web conversions by a whopping 50%!
Different Types of Testing & Why They’re Used
There are many different types of website testing, too many to cover here. There are technical tests that assess the integrity of your server and database, and security tests to eliminate fraud.
However, we’re focusing now on the topic of user experience, usability, and customer-friendliness. These types of tests will help you develop a pleasing online location your customers will love to visit.
Speed Testing
A mere one or two-second delay in your page’s load time can drastically hurt your site’s conversion rates.
Using a tool like GTMetrix, which combines Google’s PageSpeed tool with open source project YSlow, you can determine just how quickly your site loads for visitors. If your site loads slowly, the tool help you diagnose and solve the issue for maximum speed and performance.
Dead Link Checking
Sites with dead links are not only viewed as unprofessional, but it’s simply downright rude to provide a link that doesn’t work. Site visitors won’t tolerate broken links of any kind, internal or external.
Using the aptly named Dead Link Checker will help you root out every 403 and 404 errors that may plague your site and subsequently turn-off visitors. You can then repair those links to keep your site as user-friendly as can be.
Mobile Testing
Google’s Mobile-Friendly Test will help you determine if your website is indeed friendly for all devices – desktop, mobile, and all other devices in between.
Like the speed-check tool, the mobile-friendly test will tell you why your site isn’t responsive for mobile devices, as well as give you tips for fixing this pressing issue.
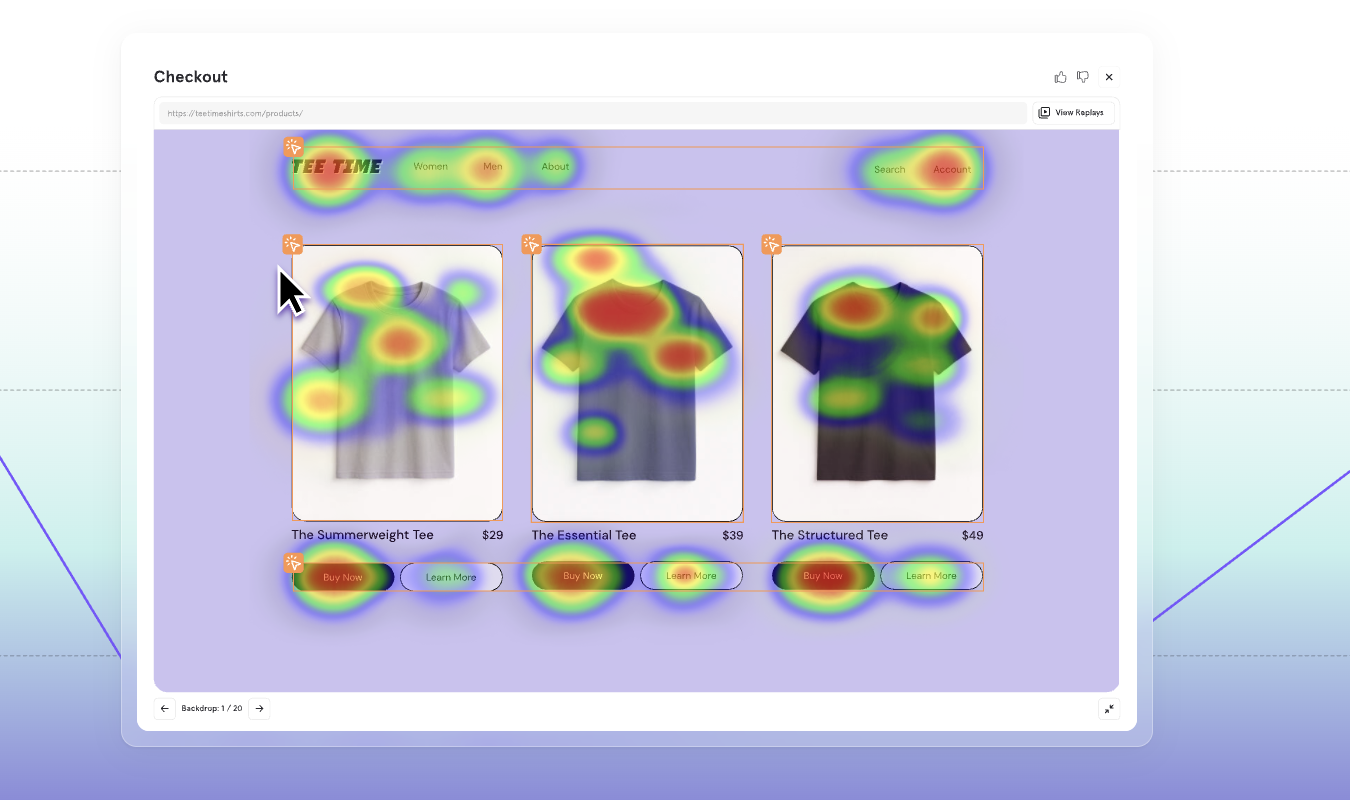
Heatmaps
Crazy Egg was the first to develop this amazing web testing tool. A heatmap is a visual report that helps you determine how your visitors are engaging with your site and all individual pages – in real time.
The testing method helps you monitor user behavior as people land and navigate your website by focusing on where those users hover, click, use forms, and more.
Knowing this data can help you identify the best areas to place calls-to-action, images, important site content, and other elements for maximum engagement and conversions.
A/B Testing
A/B testing is considered to be one of the best methods for improving the conversion rates on your website.
With this method, you will select a baseline control sample, such as a landing page, and then you will create a similar landing page with some variations – such as altered images and bullets instead of a text box. You will then test those samples against the same audience, only at different times of day, for example.
The control and variation are then gauged to determine which experiences the most engagement and highest conversion rate.
Split Testing
Split tests are useful for finding out if one website design direction is superior to another.
Similar to A/B testing, split testing is where you take two versions of the same landing page, only you’ll change the headline on the variation sample, for instance.
Other ways to split test is to alter the image on your variation, offer block text versus bullet points, and add a form instead of a call-to-action button.
The control and variation will then be tested to determine which elements perform better with your audience.
Multivariate Testing
This type of website testing is used for testing multiple variations of multiple variables on a single web page.
A multivariate test takes the concept of A/B testing and magnifies it. The technique involves conducting numerous A/B tests on the same page.
For instance, A/B tests could be conducted on such variables like button colors, the number of form fields, headline text, color schemes and more. This type of testing requires a significant amount of traffic in order to glean the most valuable data. The more variables you test, the more traffic you’ll invariably need.
Which Type of Testing is Best for Your Needs?
Ideally, you will use all of these tests to identify any holes where you might be leaking valuable leads and sales.
The more testing you do, the more places you’ll identify where improvements can be made. Over time, you’ll have on your hands a superior and performance-based website that continues to get stellar results.
The Elements You Should Test for Maximum results
A/B Test Your Layout
Your website’s layout is critical for making a good first impression to every visitor who lands. Testing every element of your overall site layout will take time, as you’ll need to allow visitors to land, interact, and for data to populate.
That data can then tell you if your menu is usable or too difficult to maneuver; if more images are needed or some should be purged; if your headline is click-worthy or boring; and if your calls-to-action are in their rightful locations.
With proper A/B testing, you can then determine how each variation impacts your audience. You will eventually find the layout that is the most audience-pleasing, leading to fewer bounces, longer times on site, and higher conversions.
CTA Testing
Heatmaps can be helpful for testing your calls-to-action. Once the heatmap overlay is visible on your site, you’ll be able to determine where users are clicking on your site. High amounts of clicks on a particular area are prime areas for CTA placement.
Heatmaps can also tell you how far down the page users scroll. If you notice that visitors hardly ever scroll down a particular page, placing your CTA higher on the page may be the wisest move.
Interface and Usability Testing
This type of website testing involves ensuring that your website is indeed user-centric.
User testing typically delves into user psychology and addresses visitors’ needs and the goals they hope to achieve. Then there is the basis for ergonomics.
Some like it to say that even a drunk person should be able to use your website. Your navigation should be intuitive and your design useful so that visitors always know where to look, hover, and click.
Heatmaps, A/B testing and split testing can all help you determine the best layout, colors, and other elements that are most pleasing to users.
Don’t negate the use of surveys of your audience to ask about image placement, colors, and overall website usefulness. This data can be incredibly helpful for helping you generate ideas that can then be tested and improved upon for mass audience appeal.
Landing Page Testing
Is your landing page relevant to the link visitors may use to click-through?
Does the headline speak to users’ needs? Most importantly, if your landing page isn’t converting, something may be wrong.
A/B testing your landing page will help you determine if each element is in its proper place and optimized for maximum effect.
Crazy Egg allows for seamless testing so that you can alternate images, headlines, and even text-based content quickly and without any coding knowledge to see which are the better performers.
3 Testing Techniques That Will Improve Your Performance
-
Patch-Up Exit Pages
Using Google Analytics, view your Exit Pages by going to Behavior>Site Content>Exit Pages.
There, you will see all the pages of your website where users tend to drop-off.
You can then use A/B testing to determine if the page is too short or long, if the form contains too many information points, or if your headline needs to be a little punchier.
These tests can hopefully seal up those exit pages to make your site even more effective.
2. Improve Low-CR Performers
One of the most valuable aspects of Google Analytics is the ability to set conversion goals. Once established, you can then easily determine which pages aren’t pulling their weight toward your objective for more sales and revenue.
Split Testing or Heat Maps can determine where issues may lie on those low-converting pages. A heatmap test can determine where users are engaging on the page.
You can then split test various elements to ensure those spots that receive the most clicks and hovers contain CTAs that entice strong and consistent action.
3. Use Recordings to Filter the Best Results
Using a tool like Crazy Egg, which provides a “Recordings” feature, you’ll be able to determine how users interact with your website and then monitor their reactions in real time.
You’ll be able to identify the various ways visitors use your menu and traverse to subsequent pages, but you’ll also easily pinpoint areas where visitors get stuck. You can then record these sessions and the system will easily filter them for helpful identification of bugs and other UX issues.
How to Use Crazy Egg’s Testing Tool
To begin using the Crazy Egg testing tool, insert your URL when prompted on the home page.
After creating your account to subscribe to your 30-day free trial, you’ll tell Crazy Egg a little bit about your website’s goals.
You can then identify if you want to view your site as if you’re a desktop, tablet, or mobile user. Or, you can select all three for universal device reporting.
Once you make your selections, you’ll identify your site’s tracking frequency. For instance, you can start tracking visitors immediately or you can schedule a custom testing regiment.
Keep in mind that once the “Snapshot” of your website is created and tracking has begun, you will be unable to alter the schedule you’ve established.
You will then be taken to more tracking options, such as pop up blocking, custom URL tracking, and delay timers. These will be helpful for various types of business and visitor types. Choose according to your goals and audience preferences.
Now, you simply add the code given to you by Crazy Egg and your web tracking will begin.
How Crazy Egg Can Help with User-Interactive Reporting
There are various types of heatmap reports offered by Crazy Egg. There are heatmaps, scroll maps, overlay, confetti, and list.
Here are a few ways these reports can help you make your site even more amazing and conversion-worthy than it is now.
Improve Your Site’s Content
The Crazy Egg heatmap and scroll map reporting tools can tell you where you might be losing your audience.
This can help you identify where within your site’s content things may get weak. That information can help you beef up your website’s information to make it more informative and useful.
Qualify Images & Calls-to-Action
Professional images help your website stand out, and calls-to-action are necessary for conversions, but the placement of these elements matters nearly as much as their clarity and relevance.
Using scroll maps and overlay maps, the latter of which tells you how many people are clicking on various elements of your site, you can determine the best locations for images and CTAs.
Referral Sources & Other Criteria
You can find out so much more about your site by using the confetti report, which breaks down the overlay report to filter clicks according to their referral sources and other critical data.
Most Interactive Features
The list report helps you determine which of your site’s elements are most engaging and click-worthy.
You can then A/B test this data all in real time and with a few clicks of the mouse.
How Often Should You Run the Different Types of Tests?
Ideally, you should run the various testing reports for 60 days or until at least 25,000 people have visited your site, whichever comes first.
Conclusion
Using a wide variety of testing types of your website will help you achieve goals, improve usability, and manage all risks.
This can help you develop and grow your site into its best version for maximum success.
If you want to retain the most amount of traffic, convert the most customers, and generate top revenue levels, A/B, split, multivariate, and other types of website testing are of the utmost importance.
The good news is that you now have a variety of easy-to-use tools to turn to. These include heatmaps, mobile tests, speed tests, and others.
Put them to good use and you’ll soon develop the very best version of your website yet for higher conversion rates and the most return on your investment.