No matter who you are or what you do, you should have a personal website.
A personal website is your internet home. It’s the ideal location to keep your resume, portfolio, or anything else you want to show off.
And a custom domain is the only thing you truly control. Social media accounts can get shadowbanned or taken down without notice—for good.
Your website cannot.
Learn from the 5 examples below and then follow our quick-start guide with 6 steps to building your personal website.
1. Jess Williams

Jess Williams is a creative director who has worked with dozens of brands. Her personal website lets you know exactly what Jess does within the first 10 seconds.
That’s good personal brand positioning!
The website also features beautiful typography, plenty of white space, and a simple layout. It feels thoughtfully designed, but not over-designed. The neutral color palate makes it easy for Jess’s projects to shine.
Jess mostly uses this website as a place to showcase the work she’s done as a creative director for brands like Birchbox, Rory, and Coterie.
But if you head over to her About page, you’ll learn more about who she is as a person and a professional.
What to copy:
- Use a strong, informative headline that immediately tells people who you are and what you do.
- Choose a design that fits your aesthetic but doesn’t drown out the content.
- Add an About page that shows your personality and helps your web visitors connect with your brand.
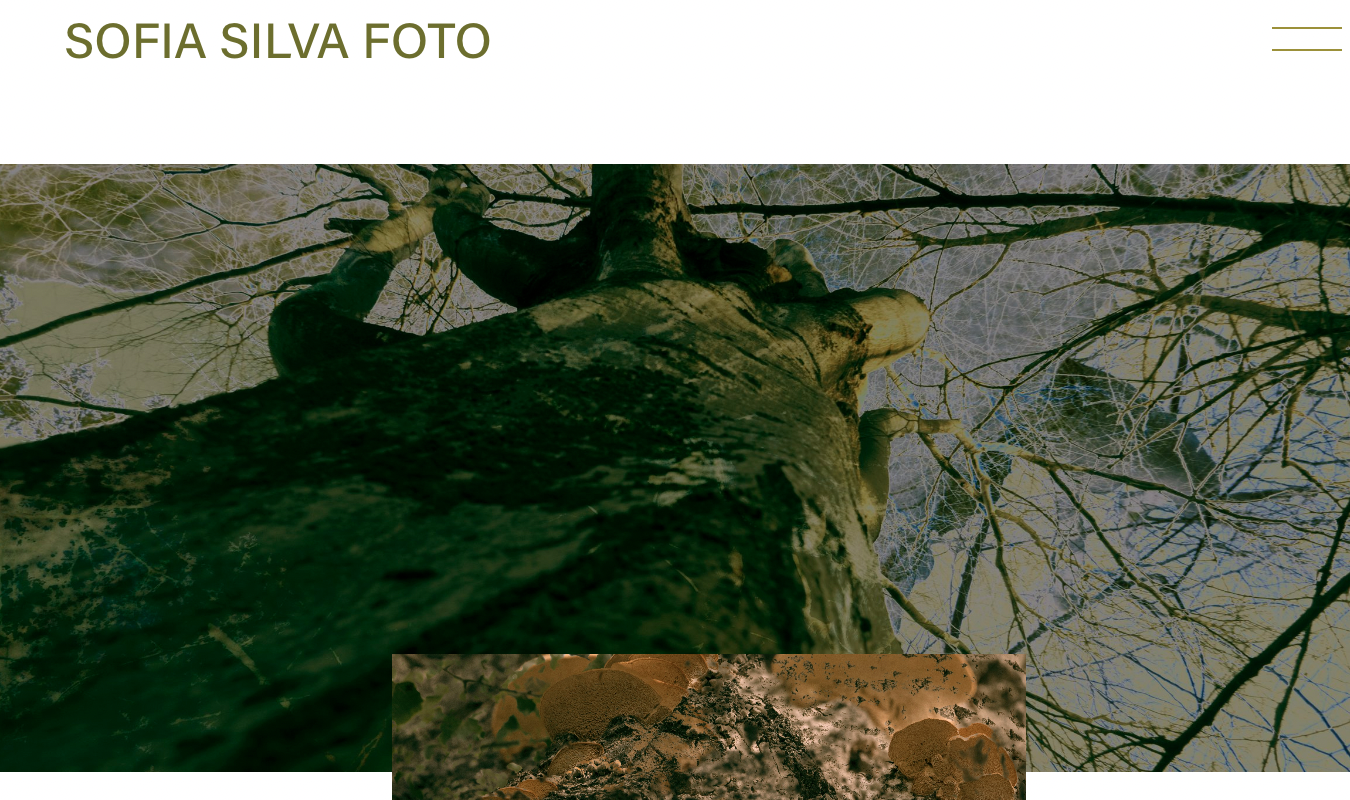
2. Sofia Silva

Sofia Silva is an Argentinian-born photographer whose work is on display at art museums around the country (and the world). Her personal website is a place for that art to shine—and shine it does, right from the moment you navigate to Sofia’s site.
The homepage is visually striking, drawing you into Sofia’s work and letting it speak for itself. There’s no headline, no web copy, just art.
If you want to read some words, you can navigate to Sofia’s Bio or Contact pages, where you’ll get both an English and Spanish version of her information.
What I really love about this site is it tells a story about who Sofia is and what she counts as important, but all through her art.
The work speaks for itself, and for Sofia.
What to copy:
- Use large visuals if your work is visual—if it’s design-focused, photographic, or artistic.
- Write short, compelling project write-ups that highlight but don’t overwhelm the art.
- Keep navigation minimal, simple, and intuitive.
- Instead of focusing on listing out links, create a story with your portfolio.
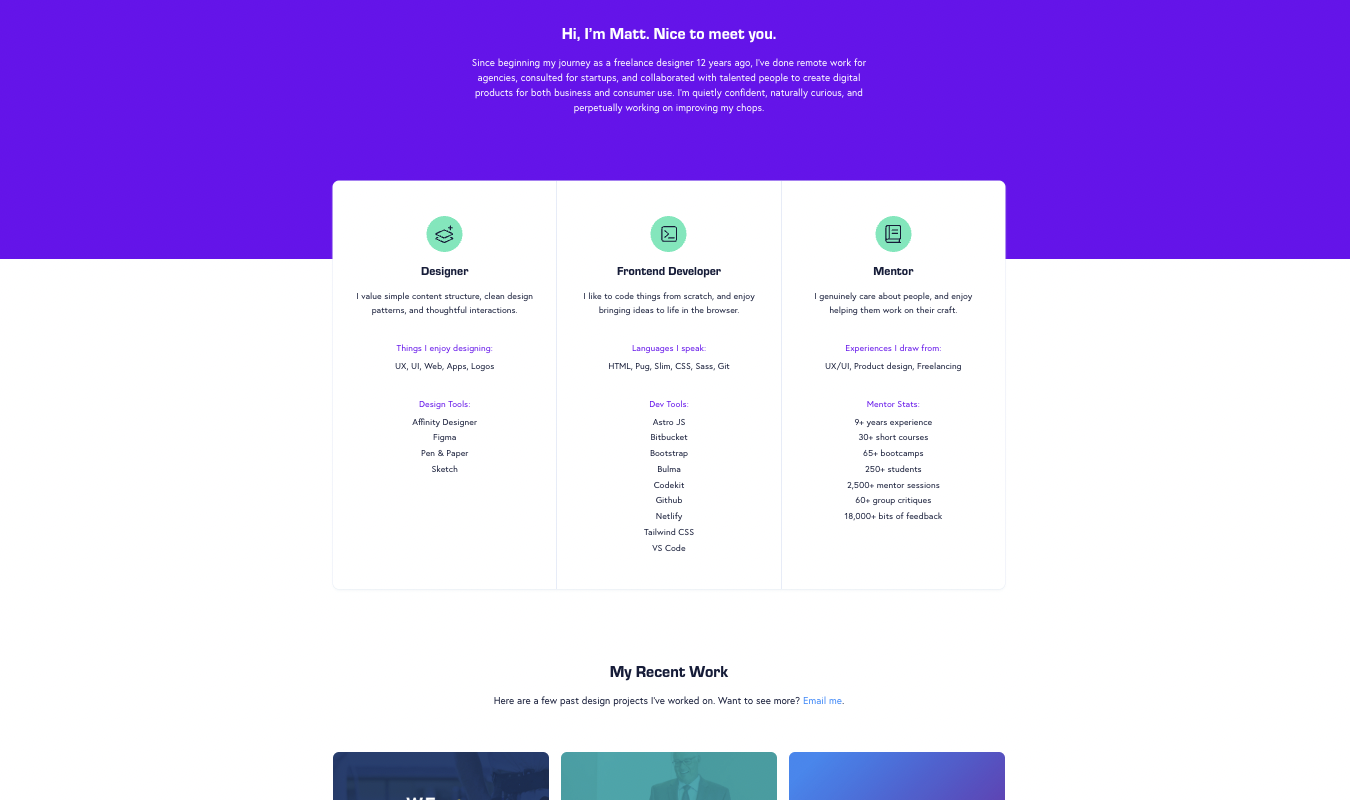
3. Matt Farley

Matt Farley is a freelance designer, front-end developer, and mentor. His site is definitely the internet home of someone who knows their way around web design. This personal website is fast-loading and clean with pops of colorful graphics.
It’s also full of character. There’s nothing stuffy or robotic about Matt’s bio. It’s warm and funny, and I love it, even though I know nothing about all the things Matt is an expert in.
The visual hierarchy is pitch-perfect too. On Matt’s homepage alone, you’ll learn these things, in this order:
- Who Matt is—designer, front-end developer, and mentor
- A short, confident, yet non-braggy bio
- A breakdown of Matt’s background and skills as a designer, front-end dev, and mentor
- Portfolio of recent work
- Brands he’s worked with
- Startups he’s built
- Contact button
- Testimonials
Yet the page is far from overwhelming.
It’s impressive.
What to copy:
- Don’t overcomplicate your website, especially not your homepage. Use Matt’s website as a framework for how you can say a ton without overcrowding your website.
- Use your bio to connect with readers and project confidence, all without sounding braggy.
- Make your site easy to navigate without having to scroll forever.
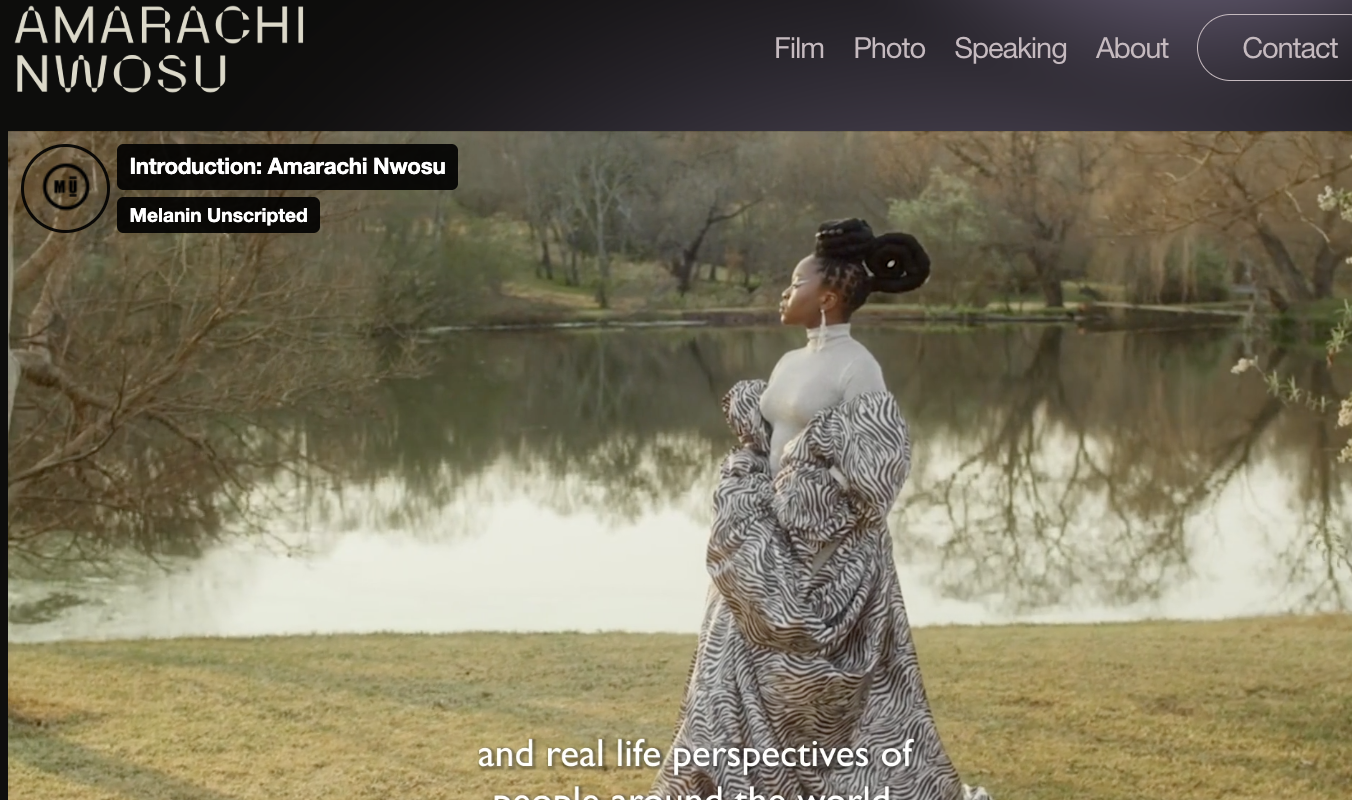
4. Amarachi Nwosu

Amarachi Nwosu is a filmmaker, so naturally, her homepage opens with a gorgeous short film shot by Amarachi herself.
Talk about strong personal branding!
Amarachi’s visual identity is consistent on every page, though—not just the homepage. Every facet of her work is highlighted in a cinematic way no matter what page you’re on.
Everything about Amarachi’s personal website is focused on storytelling, identity, and purpose.
Instead of having just a single page function as a portfolio, every one of Amarachi’s pages is a portfolio. She uses minimal copy, and it’s really not necessary.
I mean, on her Photography page the first thing I noticed was a photo Amarachi took of Malala Yousafzai.
That’s impressive—and it tells us a ton about Amarachi’s heft in the industry.
On her Speaking page, Amarachi’s list of prior engagements includes things like speaking at the White House and at Carnegie Library D.C.
In short, Amarachi doesn’t have to tell us her work is incredibly impressive.
We can just see that it is.
Epically so.
What to copy:
- Use maximal media (video, audio, interactive visuals) and minimal copy if visual media is your strength.
- Treat your website like a digital gallery or portfolio—the entire thing. Show, don’t tell, but with your work. If you’ve spoken at impressive events, made videos for impressive brands, or photographed impressive people, show us. And keep the copy minimal!
- Infuse your personal website with the values that make you you. Make it feel personal, vivid, and full of your character.
5. Gisela McDaniel

Artist Gisela McDaniel’s website feels like her art: vivid, emotional, alive, and full of personality. When you navigate to Gisela’s webpage, you feel like you’re walking into a digital art exhibit. The image mesmerizes you.
And like in an art gallery, there’s more than one to gaze at. You can use the arrows to see a top selection of Gisela’s work.
One of my favorite things about Gisela’s website is its unconventional layout. The menu is on the left-hand side, and while you can’t see it in the screenshot above, the mouse is a pixely little palm tree.
Gisela’s press page is just a simple white page with purple links. And her bio is short, informative, and meaningful.
The whole website gives me a glimpse at the artist behind the art. It also gives me major ’90s vibes, and I love that.
What to copy:
- Make your website an extension of your art or work’s energy. Take risks. Be brave!
- Don’t be afraid to use an unconventional layout or style if it’s still user-friendly. It’s your personal website, after all, and it should reflect who you are.
- Include context or background where it’s needed, but keep text minimal.
How to Build Your Personal Website in 6 Quick Steps
Now that you’ve seen 5 of our favorite personal website examples, it’s time to build yours.
You don’t need to learn to code, design anything from scratch, or even spend more than a few hours toiling over your site.
A tool like Squarespace makes it easy to build a visually appealing site that works across all devices.
One caveat here: if you want to create a blog-focused personal website, you might be better off with a WordPress site.
But I will say that I use Squarespace for my personal website and blog, and while it’s no WordPress, it works pretty well. Especially if you use a plugin like SEOSpace to help optimize blogs for SEO.
I’ll talk more about SEOSpace in a moment.
Let’s get started with the 6 quick steps for how to build a personal website on Squarespace.
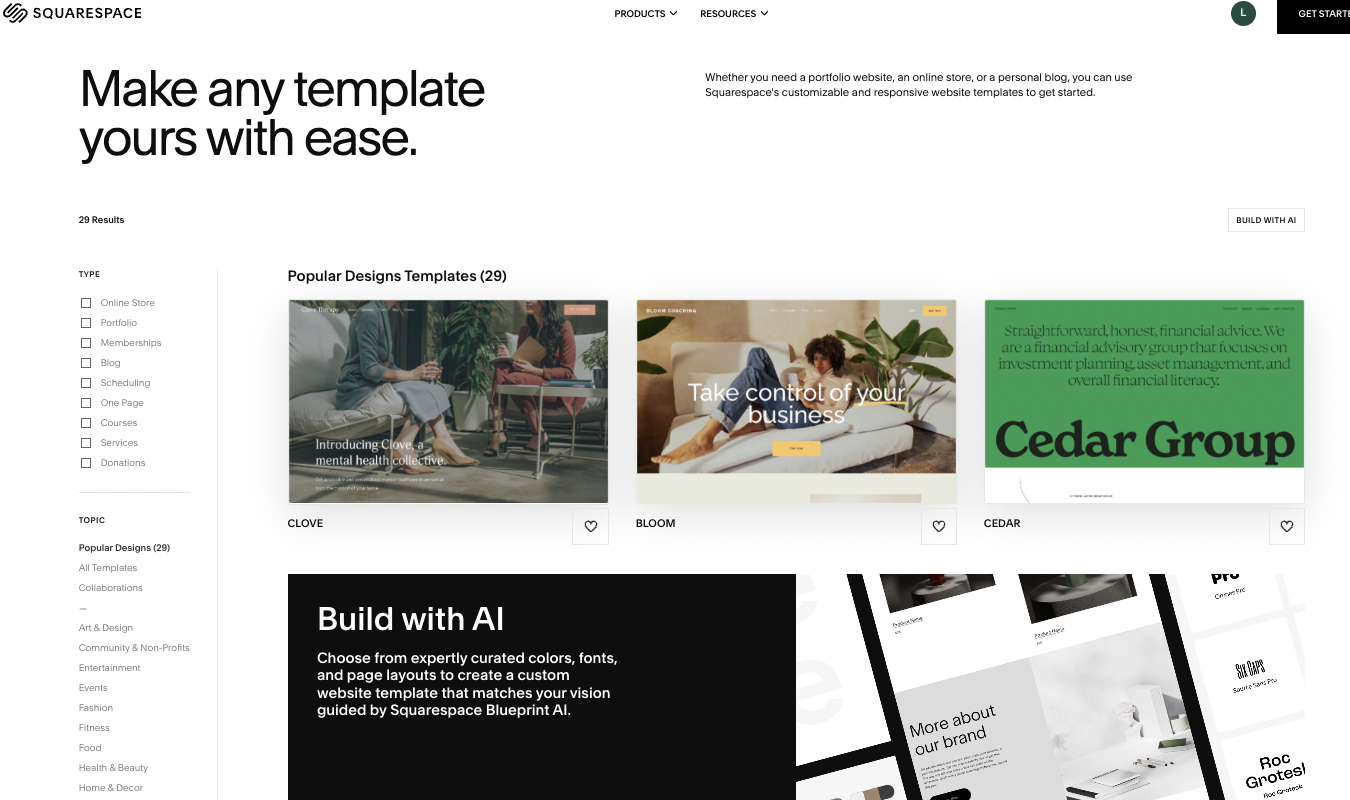
1. Sign up for Squarespace

Head over to Squarespace.com and create a free account.
You’ll start with a 14-day trial, so you don’t need to pay until you’re ready to launch. Pick a template that matches the style and tone you believe fits your personal brand.
If you want a portfolio-style website, look for templates under the Portfolio or Personal & CV categories. These usually have clean layouts that make it easy to showcase who you are and what you do
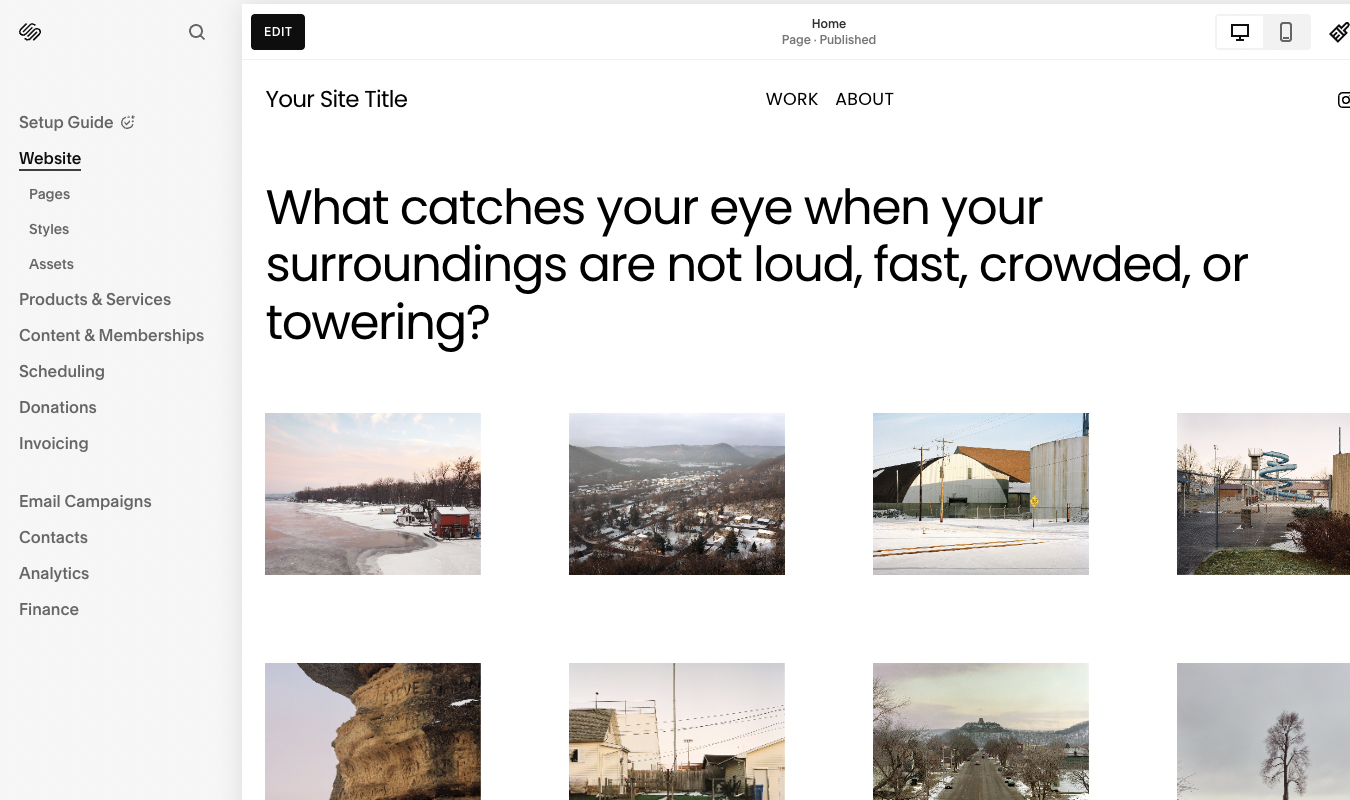
Three of the personal websites on our best-of list—Jess, Sofia, and Amarachi’s—are hosted on Squarespace!
You can preview any template live before you commit to it. Take some time to play around with a few different templates before you lock yourself in.
2. Customize Your Site

Once you pick a template, start customizing it to fit your brand. Pick one or two fonts to use throughout the site—no more than two, though, or you’ll overwhelm web visitors.
Use a color palette that matches your vibe or default to the Squarespace black-and-white with an accent color.
Add your name or logo to the header, create a short but compelling bio, and set up a simple navigation menu.
All you need are a few buttons: Home, About, Work, and Contact, for example.
As you create your design, look at our 5 example websites for inspiration and guidance.
3. Add Your Pages and Content
Create the 3–4 core pages you need. For a personal website, there are just a few essentials:
- Home: A brief introduction and links to the rest of the site. Use this space to speak to your personality, like the 5 example websites do.
- About: Who you are, what you do, and a bit of your story.
- Portfolio or Work: A showcase of projects, clients, writing, your resume, or anything you’re proud of.
- Contact: Email, social media buttons, and a contact form (super easy to add in Squarespace).
Keep all the copy short and skimmable. It should be easy for web visitors to see what you’re all about from the moment they land on your page.
They shouldn’t have to wade through a bunch of text to understand who you are and what you do.
4. Connect a Custom Domain
Once your site looks good, it’s time to give it a proper home on the internet. You can easily buy a custom domain directly through Squarespace or connect one you already own.
We 100% recommend buying a custom domain. It boosts your credibility and gives you full ownership of your site. Instead of yourname.squarespace.com, you’ll have yourname.com—clean, easy to share, and totally yours.
Stick with something simple and clean, like:
- yourname.com
- yourname.co
- yournameportfolio.com (if your name is already taken)
My Squarespace website is just lauraojedamelchor.com.
Easy peasy.
5. Set Up SEO Basics
Squarespace has built-in tools for SEO (search engine optimization), but in my experience, they don’t get you very far. All you really get with those built-ins is a place to write a meta description, SEO title, and slug.
I use a Squarespace plugin called SEOSpace to help optimize every single page on my site so it’s easy for search engines to index.
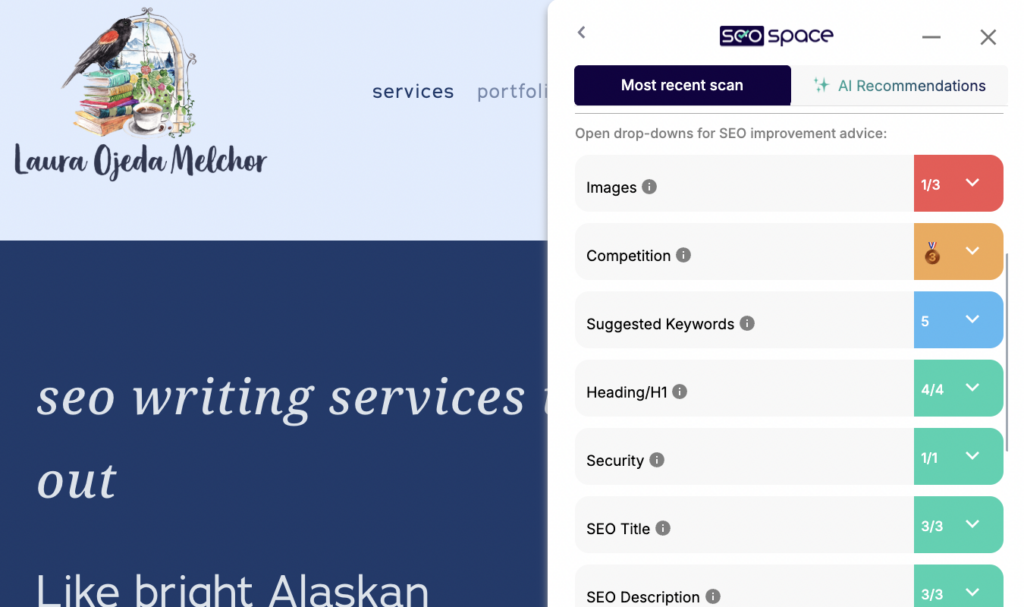
You can do basic SEOSpace scans of your site with a free plan. SEOSpace will give your page an overall SEO score and offer ways to improve.
On my website, my Services page has a 91/100 score for SEO. Before I optimized it with SEOSpace, it was at 40/100. Eek!

SEOSpace will help you optimize and polish:
- Headings
- SEO title
- SEO description
- Images
- Keyword cannibalization risk
- Competition
- URL
- Indexing
- Links
- Content
- Keyword volume
- Word count
It’s thorough, and it works. Squarespace even recommends it as the best SEO plugin for its websites.
6. Preview and Launch Your Personal Website
Before you go live, preview your site on desktop and mobile. Fix any layout bugs, broken links, or typos you can spot.
When you’re happy, click Publish, choose a Squarespace plan, and go live!
Don’t worry about making sure every last thing is perfect. You can go into your Squarespace account at any time and edit your pages.
And it’s actually good practice to update your site every quarter or so. You might want to add new work to your portfolio, for instance, or update your contact information.
Regular maintenance helps your website stay up-to-date on who you are and what you do.




