Neil Patel co-founded Crazy Egg in 2005. 300,000 websites use Crazy Egg to understand what’s working on their website (with features like Heatmaps, Scrollmaps, Referral Maps, and User Recordings), fix what isn’t (with a WYSIWYG Editor), and test new ideas (with a robust A/B Testing tool).
If you’re looking for landing page design inspiration, I have you covered with today’s post. I’m going to show you 23 landing page design examples that convert, then show you how to design one yourself.
Why should you build a landing page — or lots of landing pages? Because they’re among the most powerful conversion tools in your back pocket. You can create a landing page for every referral source.
For instance, the landing page for people who click over from Twitter might look different from the one for people who’ve read your guest post on another blog.
We’ll look at some landing page design examples that show you just how powerful they can be.
23 Landing Page Design Examples You’ll Want to Steal in 2018
Before I jump into my list of landing page design examples, understand that the term “landing page” has become much broader than it was, say, five years ago. For many businesses, homepages serve as landing pages.
This isn’t necessarily required, but you have to admit that many people find your business by selecting your homepage from Search Engine Results Pages (SERPs). In that case, you’ll want a firm goal so you know where to direct your visitors.
If you’re a complete beginner, check out the video I made about creating landing pages that convert. It’s a quick watch that outlines my process when working on my own companies or with clients.
Let’s dig in.
1. Moz Pro

I like the Moz Pro landing page because it quickly states the product’s USP. Customers can expect higher rankings, quality traffic, and measurable results. Then you have the call-to-action — Start my free trial — echoed in the navigation bar and on the hero image in the same bright color.
2. Twago Enterprise

Why not go big, bold, and colorful? The Twago Enterprise landing page is both simple and high-energy. You have the large-print USP followed by a brief explanation of the product.
The CTA — Request a demo — features a color that doesn’t appear elsewhere on the page.
When designing a landing page, you must have a goal in mind. In Twago Enterprise’s case, they want people to request a demonstration.
You need your own goal in mind. When you have it, make sure you give plenty of contextual and visual clues so visitors know where you want them to click.
3. 180fusion Dallas

Here, we have a landing page that focuses heavily on social proof. You have the list of accomplishments in bullet-point form on the left, and the logos of big brands on the right. Still, we have that bold CTA with the stand-out background.
You’ll see that pattern repeat throughout this list because it’s one of the best ways to direct your visitors’ attention.
4. Flickr

If you expected Flickr to have a landing page rooted in photography, you weren’t wrong. Hero images changed every couple seconds with the same headline, body copy, and CTA.
Notice that there’s not much competition for attention here. The Sign Up CTAs are reflected twice on the landing page, and the headline tells us exactly what Flickr stands for
5. Unbounce for Agencies

The landing page for Unbounce’s agency-level services really pops. The bright blue accents accompanied by the bright orange CTAs work visually to convey a consistent message.
You’ll see that there are actually two CTAs on this page. One invites visitors to preview the builder, while the other offers a chat with an agency specialist.
Competing CTAs can work against you if you’re not careful. I’ll explain below how Crazy Egg Recordings can help you figure out if you need to remove a CTA or create more visual separation on the page.
6. Upwork Writers

Upwork connects businesses and professionals in many service areas. The landing page for freelance writers is well-crafted and uses social proof beautifully.
Notice that the person they’ve highlighted isn’t a stock photography model. He’s a real writer from Upwork’s talent pool. Those logos along the bottom help reassure prospects that Upwork isn’t just a flash in the pan.
7. Codecademy Pro

This is about as simple as it gets. Codecademy is likely targeting existing users with this page, so the company doesn’t need to get into too much detail. The purple in the CTA is reflected in the word PRO next to the Codecademy logo, which works well visually.
I also like the use of the word “unlock” at the start of the body copy. It’s an unusual word in this context and therefore draws attention.

8. Freckle

I’m a big fan of simplicity, as you might already know, and Freckle does well with its landing pages for Grades K through two. There are conflicting CTAs, but the main one stands out because of its size.
9. Square

This is the landing page design example from Square’s point-of-sale product. You can see that’s simple, but powerful, with a to-the-point headline and a CTA that could maybe be a little bigger for more impact.
When you scroll down, you see how Square works for POS systems. It’s a nice way to introduce prospective customers to the product.
10. BuildFire

Sometimes, landing page designs are just the beginning. In BuildFire’s case, prospective customers can choose between two options on the Getting Started landing page. Then you’re taken to a form that asks you about what you need and what you want to achieve.
It’s okay for landing pages to take people through a series of other pages as long as you keep them engaged the entire time. BuildFire accomplishes this through short pages and custom illustrations.
11. Hello Bar

There’s no way I was going to create a list of landing page design examples without including the signup page for Hello Bar. As I mentioned above, I’m big on simplicity.
The form is short and sweet, and you have multiple options to sign up, which increases the likelihood of people following through.
12. Stripe

The payments landing page design for Stripe is both beautiful and functional. This is a great example of dual CTAs working well. The obvious CTA has a dark background with white text. It invites you to create an account. The competing CTA is much harder to see.
These two CTAs work well in tandem because they target two different types of visitors: those who want to sign up right away and those who want to know more.
13. Neuhaus Education Center

This landing page design example has a beautiful color scheme, appealing imagery, and dual CTAs. Nonprofits often struggle to get people to sign up for their services and to donate their time and money, so both CTAs belong on the homepage.
Neuhaus Education Center starts with a strong belief statement: “Promoting Reading Success for All.” It tells visitors exactly what its mission is and what it’s trying to achieve.
14. Air Canada

The homepage for Air Canada serves as a beautiful landing page design example. It focuses on the specific season, uses gorgeous imagery, and allows visitors to search for flights and other necessities before they even have to scroll.
15. Zak George’s Dog Training Revolution

This is the landing page for Zak George’s Dog Training Revolution book. It’s a bestseller and just one of its products. You get the logos of places where you can buy the book and a headline that promotes curiosity. The cute cover doesn’t hurt, either.
16. Costco

Here, we have a landing page design example that shouldn’t work. It’s not like the ones we’ve seen before, yet it belongs to one of the world’s most successful companies.
The use of video here elevates Costco’s membership landing page. Video adds significant visual interest to a landing page while also providing auditory input.
17. Asana

Here’s another landing page design example that embraces simplicity. In place of a hero image, we have a plain white background. The two CTAs reflect one another, and the headline tells you exactly why Asana exists.
18. HostGator

HostGator’s shared web hosting landing page is gorgeously designed with lots of hand-drawn elements. It emphasizes the Business Plan, which is the most expensive option, and its given cute names to the other plans. The colors, CTAs, and discount highlights all work well here.
19. The Vegan Society

The donation page for The Vegan Society uses bold, complimentary colors and persuasive language to draw in the reader. The nonprofit offers multiple options for donating, which can increase conversions.
20. Dropbox

Dropbox is known for creating awesome landing pages. Today, I wanted to highlight their relatively new Dropbox for Android landing page. It simply and persuasively highlights the app and gives you a chance to try it out.
21. Dragon Naturally Speaking

Nuance, the creator of Dragon Naturally Speaking, offers an excellent landing page design example on its Dragon for PC page. It incorporates a pleasing hero image, a straightforward headline, and a list of USPs in the body content.
22. Investopedia

Investopedia offers a type of paper trading game that investors can use to get their feet wet. The signup landing page works extremely well, especially with the Free to Play ribbon in the top right-hand corner. The form is short, and the colors work beautifully together.
23. Fitbit

The “what’s new” landing page for Fitbit is unique and stylish, with several categories from which to choose and a sleek combination of text and illustrations.
Landing Page Design Best Practices
Now that you’ve seen nearly two dozen landing page design examples, how do you apply those examples to your own landing pages? Obviously, you don’t want to copy anything word-for-word or image-for-image.
Underneath each screenshot, I called out things I liked about the landing page, whether it was the color combination, the CTA usage, or the content. Now, let’s look at a few best practices to make sure you approach landing page creation with your A-game.
Create the landing page for your target audience
It seems obvious, but many entrepreneurs don’t think about their target audiences when designing landing pages. Instead, they’re thinking about how best to sell their products or services.
That’s the wrong mindset.
Let’s look at two pieces of body copy to help you better understand what I mean. Read both versions and decide which one is most likely to convert visitors.
Version 1:
“Our widgets are the fastest, lightest, and most feature-rich widgets on the market. They’ve won awards all over the world and are the product of over 20 prototypes. We spent hours during the prototyping process to bring you the best widget for your money. Get your hands on one now!”
Version 2:
“Do you forget to run the dishwasher, make a grocery list, or put the wash in the machine? You’re not alone. We’ve created a widget that’s smaller than a debit card and allows you to set reminders for those tasks and more. Organize your life, reduce stress, and live your life for the bigger moments. Get your hands on a widget today!”
I have no idea what type of product I’ve described here, but I like it. More to the point, which version of the copy is more likely to convert?
Version two, of course. It focuses on the audience: solving problems, reducing stress, and reaching goals. Version one focused on the product itself and the company behind it. Not only is it not persuasive, but it’s boring.
Remember that nobody cares how your product or service came into being. They want to know what it can do for them.
Highlight the offer visually
The greater the visual impact of a landing page, the better it works. We’re easily distracted these days, so we won’t waste time looking for what we want.
Notice that many of the landing pages above sell products and actually show the product. Even the SaaS companies create visual representations of what they’re selling.
Use images, illustrations, videos, and bold CTAs to capture attention and convert visitors.
Define your specific landing page design goal
Every landing page should have one specific goal. The design should fit that goal and help persuade visitors to convert.
Let’s say, for instance, that you’re selling a very simple SaaS tool that solves a small problem. It’s tiny but mighty in its own way.
You might choose a pared-down design that focuses on allowing people to sign up as quickly and easily as possible. Use bullet points to highlight the product’s best features.
Choose one of the best landing page tools
Tools can make your life much simpler. A landing page tool allows you to create the design you want with less stress and no coding knowledge.
Unbounce, GetResponse, and MailChimp are all good examples. Try out a few before you decide on the one that works for your business.
Learn how to understand what’s working and what’s not
When you build your landing page, you heave a sigh of relief. The work is done, right?
Far from it.
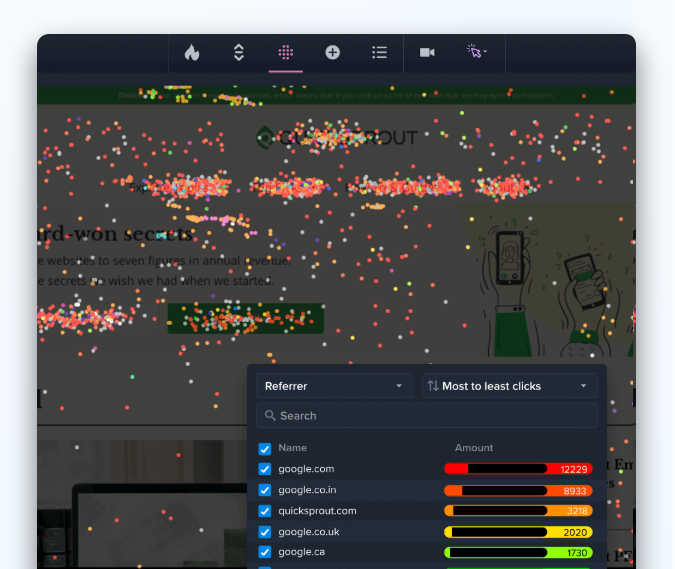
After you build a landing page, you need to monitor it. Use tools like Google Analytics and Crazy Egg to figure out how well your landing page works with your audience. Where do visitors click? How long do they remain on the page? Do they seem confused or frustrated?
Recordings are a great way to watch mouse movements and other interactions on your page. You can see if a visitor skips over your signup form or doesn’t seem to notice your CTA. Furthermore, you’ll see the last interaction before the visitor either converts or clicks away.
User behavior tools are equally helpful because they represent your visitors’ interactions visually. The more you test, the more data you’ll collect. Run Recordings and user behavior tools consistently so you can can adjust quickly and avoid missed conversions.
Conclusion
Landing page design examples can provide the inspiration you need to spruce up your own landing pages — or create them in the first place. I’ve worked with many businesses that had landing pages, but failed to optimize them.
Check out the landing pages I’ve highlighted above, design your own, and monitor its success. Every evolution brings you closer to your conversion goals as long as you’re paying attention to the data.