When starting any web design project one of the hardest, most time-consuming parts is choosing the right images to place on each page and obtaining content from your client. Using placeholder images and text can help you get started on that project quickly.
Here are some resources I’ve used to generate copy and images for a development website.
Placeholder Images
DummyImage
This is one of the simplest image placeholder generators around but it’s also one of my favourites. You simply specify a width and height and an image format (PNG, GIF or JPG) and you are ready to go. You can also customize background and foreground colour as well as the text displayed.
The image can be used in your HTML as an IMG tag like so:
<img src="https://dummyimage.com/600x400/000/00ffd5.png" alt="placeholder image"/>
Flickholdr
Flickholdr chooses an image from Flickr when given the width and length of the image you require. You can also specify an an optional tag and choose from black and White and colour images.
The image can be used in your HTML as an IMG tag like so:
<img src="https://flickholdr.com/640/480" alt="placeholder image"/>
The same image is returned each time it is requested.
If you would like a different image, specify an offset (in this case: 2):
<img src="https://flickholdr.com/640/480/2" alt="placeholder image"/>
Lorem Pixel
Tired of using the same old placeholders? Lorem Pixel provides you with random images given a width and a height. It also accepts a wide variety of categories such as sports, animals and food to name but a few. You can also place some text on the random image.
The image can be used in your HTML as an IMG tag like so:
<img src="https://lorempixel.com/640/480/sports" alt="placeholder image"/>
If you would like some sample text on your image (This-is-sporty is used in this instance):
<img src="https://lorempixel.com/640/480/sports/This-is-sporty/" alt="placeholder image"/>
Each request to lorempixel will return a completely random picture. This means that no two views of your webpage will look the same!
Place Holder Text
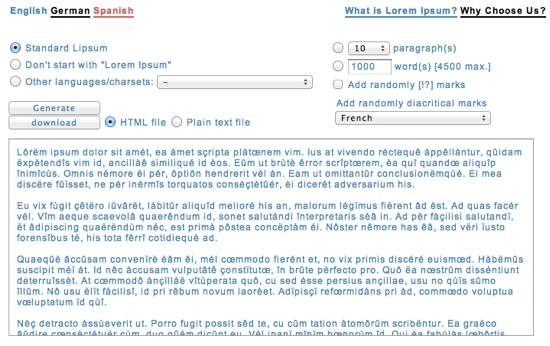
Lorem Ipsum
Lorem Ipsum generates random text by paragraphs, or word count and across multiple languages and character sets.
In addition to Latin you have an option of various character sets from Chinese, Russian, Hindi and even Hebrew! You can also choose diacritical remarks in various languages such as French, Spanish and Swedish to name but a few.
WP Lorem Ipsum Generator
Working on WordPress? I’ve got a great plug-in for you.
WP Lorem Ipsum adds a button to your WYSIWYG editor that allows you to add as much Lorem Ipsum text as your heart desires.
This plug-in couldn’t be easier to use.
Hipster Ipsum
Need some hipster lingo on your page? Look no further! Hipster Ipsum generates text containing hipster words such as “Gastropub”, “Artisan” and “Narwhal” to name but a few. Simply specify the number of paragraphs you require and whether you need Latin mixed in with the text and you are ready to have some hipster text on your page!
Having placeholder images and text, makes the web design process much easier. It also helps your clients visualize the data they need to provide so you can successfully complete their website.