Now that we’ve covered How to Design an Email Newsletter Template in 7 Simple Steps, it’s time to get into the nuts and bolts of making it function properly. In this tutorial I’ll walk you through the steps necessary in coding a functioning email in HTML that displays well in most email software.
Whether you prefer to code an email by hand, or use a pre-existing template, there are two rules to keep in mind in creating an HTML email:
- HTML tables must be used for the email space. You may be familiar with, and accustomed to using CSS to control the layout of websites, but this won’t work in an email.
- You can use inline CSS for inline elements such as background colors and fonts.
Our Design
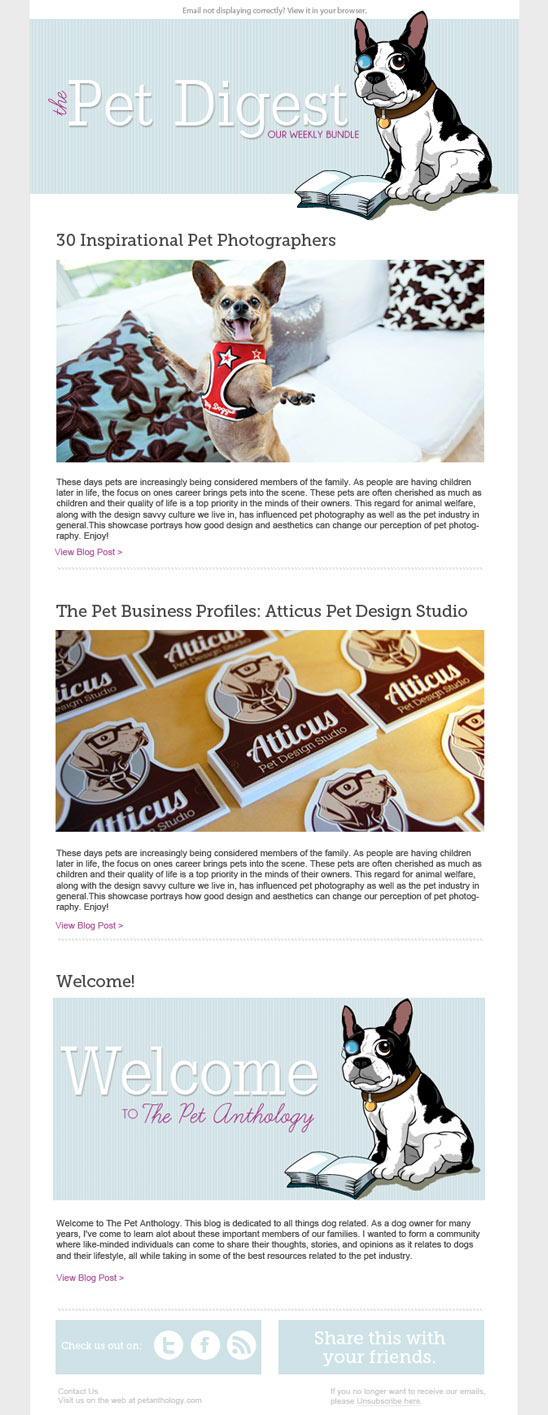
The layout of the newsletter is simple and straightforward – simply replace current images with your own if you decide to use a similar template.

Let’s get cracking!
1. Get your images together
Open up the psd containing the email design, and slice and export any images that are going to be used in the email. In my case I grabbed the header, three images, and social network and share rectangles at the bottom.

2. Create a new HTML file
NOTE: If you just want the full code for the end result to use as a beginning template, scroll to the bottom of this post and copy and paste it.
If you are new to this (and even if you aren’t) you may want to use a web design program like Adobe Dreamweaver to build your HTML file. Copy and paste the following code into the document between after the open body tag.
If you are using Dreamweaver or something similar you will probably begin with something looking like the below. If you are building the HTML file from scratch with a text editor like Notepad, you will need to copy and paste the following code into your .txt file.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
</head>
<body>
</body>
</html>Now, paste the following code after the <body> tag.
<!-- -->
<table cellspacing="0" cellpadding="0" width="100%" bgcolor="#ebebeb">
<tbody>
<tr>
<td align="center" valign="top"></td>
</tr>
</tbody>
</table>Tip: You’ll notice throughout this tutorial that CSS isn’t used (no DIVs or CSS-positioning). CSS won’t work in most browser-based email services like Gmail or Yahoo!Mail. Inline CSS as Font tags are your safest option.
3. Create the Header
Create a table with a width of 600px. Remember most people view their email in a preview panel which, on average, is around 600px, so design your emails accordingly. Style the table with left and right borders with a width of 2px using the color #e6e6e6.
<table cellspacing="0" cellpadding="0" width="100%" bgcolor="#ebebeb"> <tbody> <tr> <table style="border-left: 2px solid #e6e6e6; border-right: 2px solid #e6e6e6;" cellspacing="0" cellpadding="0" width="600"> <tbody> <tr> <td style="background-color: #ffffff; border-top: 0px solid #000000; text-align: center; height: 50px;" align="center"><span style="font-size: 11px; color: #575757; line-height: 200%; font-family: arial; text-decoration: none;">Having trouble viewing this email? <a style="font-size: 11px; color: #575757; line-height: 200%; font-family: Arial; text-decoration: none; font-weight: bold;" href="#">View it in your browser.</a></span></td> </tr> <tr> <td style="background-color: #ffffff; border-top: 0px solid #333333; border-bottom: 10px solid #FFFFFF;" align="left" valign="middle"><a href="#"><img src="img/header.jpg" border="0" alt="The Pet Anthology Newsletter" align="center" /></a></td> </tr> </tbody> </table>- We’ll first use the TR and TD elements to create a new cell and style it, adding a height of 50px and a background of #fffff (white). This first cell will contain a link so that users can view the email in their web browser.
- Remember to wrap your links in span tags. Set the font-family to arial, sans-serif; and the color to black.
- You should always give your images
altattributes; it’s absolutely vital in HTML emails. By default, many email clients do not display images when an email is first opened. Instead, they ask users to actively choose to display images.

4. Create Main Content
Create a new table using the same table structure as the previous. This time we’ll add two additional TR to take into account the images and description for each entry. If possible, embed your images in your email. The email won’t have to reach out to an external web server to download them and they won’t appear as attachments to the email. I also add a cellpadding of “25” to give the content some breathing room.
The HTML for this cell should look like this:
<table style="border-left: 2px solid #e6e6e6; border-right: 2px solid #e6e6e6;" cellspacing="0" cellpadding="25" width="605"> <td width="596" align="center" style="background-color: #ffffff; border-top: 0px solid #000000; text-align: left; height: 50px;"><p style="margin-bottom: 10px; font-size: 22px; font-weight: bold; color: #494a48; font-family: arial; line-height: 110%;">30 Inspirational Pet Photographers:</p></td><tr> <td style="background-color: #ffffff; border-top: 0px solid #333333; border-bottom: 10px solid #FFFFFF;" align="middle" valign="middle"> <a href="#"><img src="img/petphotography.jpg" border="0" alt="Pet Photographers" align="center" /></a></td> <tr> <td style="background-color: #ffffff; border-top: 0px solid #000000; text-align: left; height: 50px;" align="center"><p><span style="margin-bottom: 10px; font-size: 12px; font-weight: normal; color: #494a48; font-family: arial; line-height: 110%;">These days pets are increasingly being considered members of the family. As people are having children later in life, the focus on ones career brings pets into the scene. These pets are often cherished as much as children and their quality of life is a top priority in the minds of their owners. This regard for animal welfare, along with the design savvy culture we live in, has influenced pet photography as well as the pet industry in general.This showcase portrays how good design and aesthetics can change our perception of pet photography. Enjoy!</span></p> <p><a href="link" style="font-family: arial"><span style="font-family: arial; font-size: 12px; color:#b0589d">View Blog Post -></span></a></p> <p><a href="#"><img src="img/spacer.jpg" border="0" alt="Pet Photographers" align="center" /></a></p></tr> </table>Tip: I didn’t here for the sake of this tutorial, but use absolute URLS for your graphics (i.e. https://www.crazyegg.com/images/image.gif)
For the other two entries in this newsletter, simply copy and paste this code twice to arrive at three entries. Then change the image names to the other saved images in each <img src=”img/…jpg” declaration, and edit the paragraph fields to reflect those images.
Here’s what one of the entries looks like:

Tip: To define the link color, add an extra span inside your link tags and define the color in both the parent and child element, as shown below:
<a href="link" style="color:#000000"><span style="color:#000000">link</span></a>5. Include Social Network and Share Icons
Next we’ll include these two graphics by making two columns (td) within one table.
<td bgcolor="d0d0d0"><table width="604" cellpadding="5" cellspacing="0"> <tr> <td width="288" bgcolor="#ffffff"><img src="img/socialnetworks.jpg" /><br /> <td width="294" bgcolor="#ffffff" align="right"> <img src="img/share.jpg" />
<tr>6. Add Contact Information and Un-Subscribe Option
Finally, we’ll allow subscribers to get in get in touch easily by providing contact information. You’ll always want to give your subscribers the option of un-subscribing from your emails as well. For this just use a similar table structure to what we have used throughout the email. Here is what the code looks like:
<td style="background-color: #ffffff; border-top: 0px solid #000000; text-align: left; height: 50px;" align="center">
<span style="font-size: 10px; color: #575757; line-height: 120%; font-family: arial; text-decoration: none;">
<a href="mailto:[email protected]">
Contact Us?</a><br>
Visit us on the web at <a href="default.asp">petanthology.com</a></span></td>
<td style="background-color: #ffffff; border-top: 0px solid #000000; text-align: right; height: 50px;" align="center">
<span style="font-size: 10px; color: #575757; line-height: 120%;
font-family: arial; text-decoration: none;">If you no longer want to receive our emails, please <a href="default.asp">un-subscribe here</a>.</span>
</table>Here’s what the bottom of the email is looking like:

There you have it! Your email newsletter is complete.
Want the full code all at once?
If you want the full HTML version of this from beginning to end, you can start with the code below.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
</head>
<body>
<!-- -->
<table cellspacing="0" cellpadding="0" width="100%" bgcolor="#ebebeb">
<tbody>
<tr>
<td align="center" valign="top"></td>
</tr>
</tbody>
</table>
<table cellspacing="0" cellpadding="0" width="100%" bgcolor="#ebebeb">
<tbody>
<tr>
<table style="border-left: 2px solid #e6e6e6; border-right: 2px solid #e6e6e6;" cellspacing="0" cellpadding="0" width="600">
<tbody>
<tr>
<td style="background-color: #ffffff; border-top: 0px solid #000000; text-align: center; height: 50px;" align="center"><span style="font-size: 11px; color: #575757; line-height: 200%; font-family: arial; text-decoration: none;">Having trouble viewing this email? <a style="font-size: 11px; color: #575757; line-height: 200%; font-family: Arial; text-decoration: none; font-weight: bold;" href="#">View it in your browser.</a></span></td>
</tr>
<tr>
<td style="background-color: #ffffff; border-top: 0px solid #333333; border-bottom: 10px solid #FFFFFF;" align="left" valign="middle"><a href="#"><img src="img/header.jpg" border="0" alt="The Pet Anthology Newsletter" align="center" /></a></td>
</tr>
</tbody>
</table>
<table style="border-left: 2px solid #e6e6e6; border-right: 2px solid #e6e6e6;" cellspacing="0" cellpadding="25" width="605">
<td width="596" align="center" style="background-color: #ffffff; border-top: 0px solid #000000; text-align: left; height: 50px;"><p style="margin-bottom: 10px; font-size: 22px; font-weight: bold; color: #494a48; font-family: arial; line-height: 110%;">30 Inspirational Pet Photographers:</p></td>
<tr>
<td style="background-color: #ffffff; border-top: 0px solid #333333; border-bottom: 10px solid #FFFFFF;" align="middle" valign="middle">
<a href="#"><img src="img/petphotography.jpg" border="0" alt="Pet Photographers" align="center" /></a></td>
<tr>
<td style="background-color: #ffffff; border-top: 0px solid #000000; text-align: left; height: 50px;" align="center"><p><span style="margin-bottom: 10px; font-size: 12px; font-weight: normal; color: #494a48; font-family: arial; line-height: 110%;">These days pets are increasingly being considered members of the family. As people are having children later in life, the focus on ones career brings pets into the scene. These pets are often cherished as much as children and their quality of life is a top priority in the minds of their owners. This regard for animal welfare, along with the design savvy culture we live in, has influenced pet photography as well as the pet industry in general.This showcase portrays how good design and aesthetics can change our perception of pet photography. Enjoy!</span></p>
<p><a href="link" style="font-family: arial"><span style="font-family: arial; font-size: 12px; color:#b0589d">View Blog Post -></span></a></p>
<p><a href="#"><img src="img/spacer.jpg" border="0" alt="Pet Photographers" align="center" /></a></p></tr>
</table>
<td bgcolor="d0d0d0"><table width="604" cellpadding="5" cellspacing="0">
<tr>
<td width="288" bgcolor="#ffffff"><img src="img/socialnetworks.jpg" /><br />
<td width="294" bgcolor="#ffffff" align="right"> <img src="img/share.jpg" />
<tr>
<td style="background-color: #ffffff; border-top: 0px solid #000000; text-align: left; height: 50px;" align="center">
<span style="font-size: 10px; color: #575757; line-height: 120%; font-family: arial; text-decoration: none;">
<a href="mailto:[email protected]">
Contact Us?</a><br>
Visit us on the web at <a href="default.asp">petanthology.com</a></span></td>
<td style="background-color: #ffffff; border-top: 0px solid #000000; text-align: right; height: 50px;" align="center">
<span style="font-size: 10px; color: #575757; line-height: 120%;
font-family: arial; text-decoration: none;">If you no longer want to receive our emails, please <a href="default.asp">un-subscribe here</a>.</span>
</table>
</body>
</html>This tutorial was meant to give you a quick explanation of how to code an HTML newsletter. For more in-depth articles on best practices, consult articles such as this Sitepoint one.
Now you can archive all the files into one neat .zip file and upload it to a web-based email marketing application. I use Constant Contact, but there are plenty of other options that can fit your needs.
To view the first part of this tutorial, head on over to How to Design an Email Newsletter Template in 7 Simple Steps