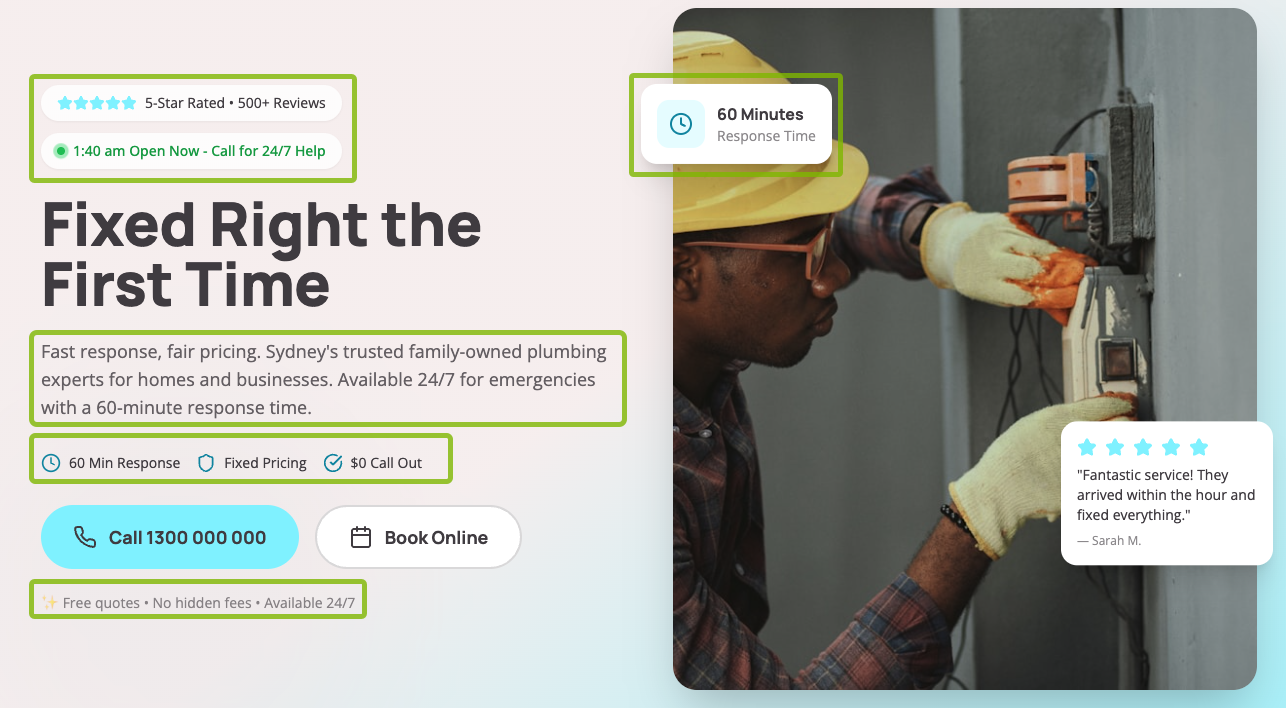
A hero image is the most noticeable visual element that sits above the fold of a site’s page. It usually takes up more than half the screen and serves as a signal to showcase a product, summarize an article, or demonstrate the benefits of an upcoming sale.
In addition to adding a hero image with a website builder, you can also add one with the help of HTML and CSS. In this article, we’ll focus on adding a hero image with CSS over HTML.
When to Use CSS For Hero Images Instead of HTML
HTML, or Hypertext Markup Language, is a type of web language that defines the structure of a website. CSS, an abbreviation that stands for Cascading Style Sheet, adds design improvements and flair to the existing HTML structure.
Both ways of adding a hero image often overlap. However, they also have their particular use cases as well. For example, if your hero image provides additional context to your content, it’s better to add it using HTML.
Alternatively, a hero image that is purely there for a decorative purpose would be better served with CSS.
Here’s a quick rule of thumb to determine your preferred method: If you remove the hero image from your content, will the remaining content still make sense? If the answer is NO, use HTML. If it’s YES—proceed with CSS.
Adding Hero Images with CSS
It’s important to note that a CSS file doesn’t do anything on its own. A file that ends with the “.css” extension must be connected to an “.html” file to work. Furthermore, HTML and CSS use different syntaxes to define the same things and achieve the same outcome.
In HTML, adding a hero image can be achieved with the <img> tag:
<img src="hero-image.png" alt="Alternative text" width="800" height="500">In CSS, you have to use the background-image property and move the width and height attributes down in a new line:
img {
background-image: url("hero-image.png");
background-color: #cccccc;
width: 800px;
height: 500px;
}The background-color property prints a color of your choosing whenever the hero image is unable to load.
Additionally, you can add different background properties to style, move, and resize your hero image:
img {
background-image: url("hero-image.png");
background-color: #cccccc;
width: 800px;
height: 500px;
background-position: bottom 100px right 150px;
background-repeat: repeat-x;
background-size: 50%;
}The background-position property moves the hero image 100 pixels down and 150 pixels to the right, the background-repeat property repeats the hero image along the x-axis, and the background-size CSS property resizes the hero image down to 50% from its original size.
Tricks and Snags when Using CSS With Hero Images
Hero images are the first things visitors see when accessing a page on your website. A carefully integrated hero image can improve the user experience (UX), reduce your bounce rate, and encourage leads to purchase your product or subscribe to your service.
On the contrary, a badly optimized hero image may negatively impact your brand’s credibility and reputation, leading to a decrease in revenue and organic traffic.
To avoid that, here are some of the best tricks, tips, and snags on adding and optimizing hero images with CSS code.
1. Add zoom on hover for a dynamic effect
Sometimes, a static hero image just isn’t going to cut it. You can change this by adding an additional level of dynamism with the zoom effect on mouse hover. This type of effect is best used when you want to emphasize your hero image and make it take center stage in an upcoming sale or discount marketing campaign, or when you’re ready to launch a new product.
The CSS code is very straightforward. Simply use the transform property to achieve this effect:
img:hover {
transform: scale(1.3);
}With this shortcode, your hero image will zoom in whenever the user hovers with their mouse cursor over it.
2. Use image masking for stylization and flair
If you want to show certain parts of your hero image without permanently altering your original file—use mask-image. The mask-image property allows you to define a shape and apply it to your hero image. Any part of the image that ends up outside of the mask is hidden, while the rest of the hero image is displayed according to the shape of the mask.
Image masking uses a scale that ranges from black to transparent. Anything defined as 100% black inside the mask will be completely visible, anything defined as 100% transparent will be completely hidden, and the parts defined as any value between black and transparent will be partially masked according to your predefined value.
Additionally, image masking can be achieved in three main ways:
- Masking with a linear gradient
- Masking with a radial gradient
- Masking with an image shape
Here’s an example of image masking using linear gradient:
#masking {
-webkit-mask-image: linear-gradient(to top, transparent 10%, black 70%);
mask-image: linear-gradient(to top, transparent 10%, black 70%);
}A radial gradient image masking will look something like this:
#masking {
-webkit-mask-image: radial-gradient(circle 25% 85% at 30% 60%, black 40%, transparent 60%);
mask-image: radial-gradient(circle 25% 85% at 30% 60%, black 40%, transparent 60%);
}Masking with images works by taking the shape of a different image and applying it to your original hero image. Here’s an example:
#masking {
-webkit-mask-image: url(masking-image.jpeg);
mask-image: url(hero-image.jpeg);
}3. Add filters to make your hero image pop
Adding a filter in CSS is a quick and simple way to make your hero image more vibrant and eye-popping without introducing permanent changes to your source file.
Let’s say you want to use 5 effects interchangeably: blur, huerotate, saturate, sepia, and grayscale. To do this, first, you need to define a class for each effect:
<body>
<img src="hero-image.png" alt="Hero image" width="500" height="500">
<img class="blur" src="hero-image.png" alt="Hero image" width="500" height="500">
<img class="huerotate" src="hero-image.png" alt="Hero image" width="500" height="500">
<img class="saturate" src="hero-image.png" alt="Hero image" width="500" height="500">
<img class="sepia" src="hero-image.png" alt="Hero image" width="500" height="500">
<img class="grayscale" src="hero-image.png" alt="Hero image" width="500" height="500">
</body>Then, you need to call each effect by class with the dot (.) selector and choose your values for the effects:
.blur {filter: blur(3px);}
.huerotate {filter: hue-rotate(120deg);}
.saturate {filter: saturate(5);}
.sepia {filter: sepia(85%);}
.grayscale {filter: grayscale(80%);}Lastly, you can use the symbols /* */ to comment out the effects you don’t like to render on the front end, without deleting the code:
.blur {filter: blur(3px);}
/*
.huerotate {filter: hue-rotate(120deg);}
.saturate {filter: saturate(5);}
.sepia {filter: sepia(85%);}
.grayscale {filter: grayscale(80%);}
*/4. Create a ghost button for a stylish CTA
A “ghost button” is a web design element that consists of two parts: a transparent background and a solid border with text in the center of the button. Popular sites often use it for aesthetic purposes and to demonstrate their willingness to innovate to future visitors.
Ghost buttons look great on top of hero images. They draw the user’s attention to the CTA and allow them to see through the hero image without compromising the other web elements on the page.
To create a ghost button, first, you need to define an <a> element in HTML:
<a class="ghost-button" href="example-link.com">Click here!</a>Here’s how to create a full-color fade on hover with CSS:
.ghost-button {
display: inline-block;
width: 400px;
padding: 5px;
color: #fff;
background-color: transparent;
border: 3px solid #fff;
text-align: center;
outline: none;
text-decoration: none;
transition: color 0.1s ease-out, background-color 0.1s ease-out, border-color 0.1s ease-out;
}.ghost-button:hover, .ghost-button:active {
background-color: #FFFF00;
border-color: #FFFF00;
color: #fff;
transition: color 0.1s ease-in, background-color 0.1s ease-in, border-color 0.1s ease-in;
}The ghost button will fade to an opaque yellow color whenever the user hovers over it with their mouse cursor. Otherwise, it will show the hero image within the button’s solid white frame.
5. Use shape-outside to wrap text around your hero image
The shape-outside CSS property allows you to change the way text wraps around your hero image and escape the monotony of rectangular shapes. It’s a great approach if you want to funnel your audience’s attention toward a particular spot on your page, like a text link, a prominent statistic, or a CTA button.
In CSS syntax, inline content wraps around an image’s margin box by default. With the shape-outside property, you can change this margin box from a rectangle to a circle, ellipse, inset, or polygon.
For example, the following CSS shortcode will change the margin box around your hero image to an ellipse and wrap your text around it according to your parameters:
hero-img {
shape-outside: ellipse(150px 200px at 15% 30%) border-box;
}The border-box value defines the shape according to the outside edge of the border.
You can also use the margin-box, content-box, and padding-box values to change the way how text wraps around your hero image in order to draw more eyeballs to a specific area in your content.