A lot of attention and effort goes into making pages that convert: optimizing the content, tweaking the call-to-action, and streamlining the navigation so that everything is easy to find (and even easier to act on!) But one page that often gets the short end of the conversion stick is the pre-checkout page.
This usually happens, not because of a lack of foresight on the part of the developers, but usually because “that’s the way it’s always been done”. While online checkout is a fairly standard process, there are some companies that do it horribly wrong (I’m looking at you, Godaddy), and others who do an excellent job – like these:
ACE Hardware
ACE’s pre-checkout page does several things right from a conversion point of view.
Pros:
ACE Hardware’s page does manage to fit quite a bit into a smaller screen space – all of the options are meant to get you to take action rather than abandon the shopping cart. Large images, related items, free shipping and product information are all crucial when making an informed buying decision. As an added bonus, they’ve included free shipping to your local ACE store, a bill me later option, and the ability to add the item to your wish list if you’re not quite ready for it yet.
ACE has also done a great job of weaving in its social and sharing options. There’s the Facebook like (for buckets! Who knew?) but also the mention of a loyalty points program, and the ability to either print the page or email to a friend. The large Add to Cart button is unmistakeable.
Cons:
Both mentions of the rewards program appear above the fold, so it almost seems redundant to show it twice. There’s a lot of screen real estate being used on this site but it’s nicely organized and flows well. Their product availability/store availability could be more noticeable, and there’s no mention about order security (through trust seals, encryption, or other safe ordering methods).
Furthermore, apart from a small link to Customer Service, there’s no way to get in touch with anyone should the user have a question. It would be beneficial to include a phone number or a live chat option so that customers can ask questions directly to a salesperson.
Action Steps:
- If at all possible, make free shipping a noticeable part of your offer. It tends to convert higher than any other ecommerce conversion tests.
- Consider using live chat or display your customer service number in a large, noticeable place on your product page to help customers who are at the point of purchase.
- Let customers know how to return items, and that your site guarantees a safe shopping experience.
Apple
Apple encourages users to customize their product before checkout.
Pros:
One of the reasons people are so enamored with Apple products is because they’re brilliant, yet astonishingly simple to use. The iPad pre-checkout screen above is no different. From the moment you choose to buy, you’re greeted with simple clickable radio-button customization options that range from which wireless carrier you’ll be using to what size memory capacity iPad you want.
And the customization options don’t end there. When you check out, you’re greeted with an upsell to buy a cover for your iPad, as well as related accessories. A summary of your order is displayed throughout the process, along with a large, green “continue” button and live chat/phone options if you have any questions. Free shipping and “in stock” notifications also help propel the user along through the ordering process.
Cons:
In the screenshot above, Apple is so focused on letting the user customize their iPad cover, that it’s easy to overlook the accessories section entirely. Beyond the first page, there’s no mention of the most common questions users may have before making their investment – such as, what’s the difference between 3G and 3G+Wifi? What are the rate plans for my selected carrier? What about technical support? The 3G details are on the preceding page, and technical support is all the way at the bottom of the site – those points could’ve fit in nicely on the action-generating sidebar.
Action Steps:
- Take the time to answer the user’s questions up front, especially if they’re making a high-ticket item purchase or buying something technical. Even approximate costs are better than nothing.
- Look for ways to give the user more personalized choices for the product or service they’re buying. What can you offer that’s inexpensive and easy to upsell, but will let them “make it their own” for a little more?
- Be sure that if you offer support plans for your product, that they’re just as noticeable as the accessories or other important items in the package.
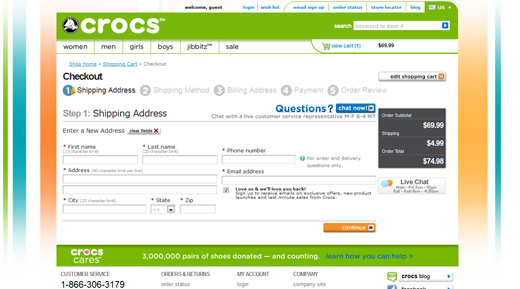
Crocs
Crocs’ website helps guide users through the checkout process one step at a time.
Pros:
If only Crocs paid as much attention to the design of their shoes as they did on the design of their website! Love ‘em or hate ‘em, you’ve got to admit that the checkout page does a lot of things well. Live chat is featured prominently on the screen, and the order total plus shipping is easy to see in its own section to the right. Bonus points for encouraging shoppers to subscribe to their newsletter.
One of the best aspects about this particular page is that it lets users know clearly up front how many steps are involved in checkout, and what they are. So not only can you choose to edit your cart contents, but you also get to review your order one last time before checking out. Two live chat buttons plus the customer service number are also easy to see in case you have questions.
Cons:
As great as the Crocs Cares option is, I’m not so sure it belongs on the checkout page. This gives users an opportunity (albeit a charitable one!) to go elsewhere and potentially not come back to complete their order. As with a landing page, you want to keep users focused on the end goal – as seamlessly and smoothly as possible.
Here again, there’s a lack of trust seals/order processing security details on the first screen. If I’ve never shopped at Crocs before (and I’ll admit I haven’t!), how do I know it’s a safe site to do business on? Also, if I agree to subscribe to the newsletter, how often will I receive it, and what sorts of “exclusive offers and last minute sales” will I see? It would be great to include a link to a previous newsletter as an example.
Action Steps:
- Look for ways to cut out anything that could serve as a distraction or an opportunity NOT to buy, even if it is something else your company offers. A better place to put that information is in the newsletter.
- If you’re going to let people sign up for discounts, give them some way to see what they could be getting in their email before they choose to subscribe.
- Letting people know up front how many steps are in the ordering process will give them a clear visual indication of how much time their checkout is going to take. Letting them review their order one last time before it’s submitted is extra icing on the cake.
Nike
True to form, Nike makes checking out as cool and action-oriented as everything else it does.
Pros:
Nike’s checkout screen includes all the usual best practices: item photos displayed throughout the process, total order amount, security seals, customer service/live chat,and clear, easily visible buttons. As you enter your information, helpful tooltips let you know if you’re missing something. The details you submit are dynamically validated before the site will let you continue on to the next step, helping to cut back considerably on form errors.
The checkout page also does a great job of making sure the user isn’t distracted from the end goal by including anything that’s not directly involved with ordering. That includes (for better or worse), related products, accessories and so on.
Cons:
In order to be able to return your merchandise or qualify for free shipping, you must sign up to become a “Nike Member”. On the checkout page, there’s no clear answer to what else this entitles you to, what it involves, or even what it costs. You’ll have to check the box to find out.
While I understand the company’s need to make visitors feel as if they’re part of an exclusive club – if something doesn’t fit, arrives damaged or otherwise isn’t received as advertised – shouldn’t a customer be able to return that item regardless?
Action Steps:
- Having an exclusive membership or club of some kind is a great way to grow customer relationships. Making it necessary in order to do something like return items will just foster resentment from people who choose NOT to become a member.
- Displaying a visual of the items in a cart can help reduce the likelihood of shopping cart abandonment. It’s also a good idea to display color/size information on the summary page so that customers can double-check their order details.
- For performance related items, including customer reviews, ratings or testimonials can increase conversion rates.
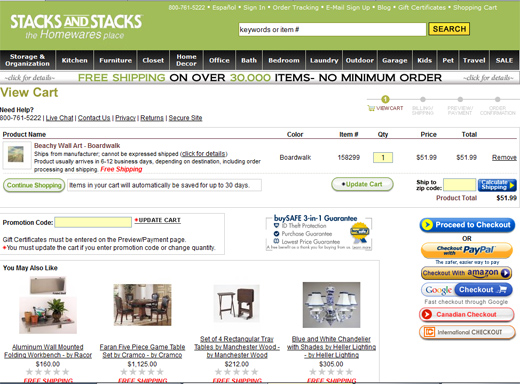
Stacks and Stacks
Can you spot the issues with the Stacks and Stacks pre-checkout page?
Pros:
Stacks and Stacks has included several points on their checkout screen to help increase conversion rates: free shipping, a visual checkout steps process, promotional code area, and a buyer guarantee. A customer service phone number, plus live chat and security/returns information are all displayed on the page, and there’s good use of white-space to keep all the elements from cramming together. Even multiple checkout options can be a good thing – however…
Cons:
They could’ve cut out some of the checkout buttons by identifying where the shopper is coming from based on their IP address before the page loaded. Failing that, they could allow the customer to choose their country before shopping. Also, putting all of the checkout buttons so close together on the page greatly increases the likelihood that someone will click the wrong one. I can understand giving people more options rather than less, but it would be worth knowing in user tests how many people actually used Amazon checkout or Google checkout as compared to Paypal or the site’s own eCommerce checkout.
The related products also seem to have nothing to do with the item selected. In the above example, I chose a beach photo from among a set of 9 or so similar ones. Why are those not shown as related products? Just because I buy some wall art automatically makes me in the market for a chandelier?
Action Steps:
- Rather than displaying lots of checkout options for international customers, use their IP address or include a country selector so that they can shop in their own country or language and find items in stock that are close to them.
- Make sure that the related products you display from your cart are somehow related to the item being ordered.
- If you’re going to include promo code fields, you’re running the risk that customers will go offsite to look for coupons. Include those codes directly on your site to help prevent this.