End user experience monitoring, or EUEM, is the process of tracking and evaluating how users interact with software. This could be an app, or a software service, or even something as simple as a website.
The overarching goal of EUEM is to spot and fix performance issues before users report them. EUEM is what keeps apps up, running, and fully functional as close to 100% of the time as possible.
If this sounds like a lot of work, it is. But it’s also incredibly important if you want to hang on to your customers and keep them happy.
A streamlined EUEM process comes with big benefits. When your app, website, or software service is working as it should almost all of the time, you’re more likely to have satisfied users who stick with you. And when you do run into issues—they’re inevitable—you can fix them lightning-fast.
Another highlight? Monitoring the end-user experience means gathering data about the way people interact with your product or service. This, in turn, gives you insights into user behaviors and needs—and how you can meet them.
So what, exactly, should you test and measure? This list of metrics will tell you just that.
1. App load time
App load time is the amount of time it takes for an app (or web page) to be fully ready for someone to use it after it’s launched. AKA, after someone opens it.
Here’s a quick breakdown of terms you should know when you’re prepping to measure app load time:
- Server response time: How long it takes for a server to deliver the data needed to load a page or app and respond to a user’s request.
- Content delivery network (CDN) performance: How quickly and reliably a network of servers delivers data to users based on their location.
- Front-end rendering efficiency: How fast a browser or app displays content and visuals for users to see and interact with.
App load time is one of the most important factors in user experience (UX). The days of making an entire meal and cleaning the whole house while waiting for the internet to dial up are long over. (Okay fine, that’s a slight exaggeration, it didn’t actually take that long.)
Point is, we expect things to load within split seconds these days.
Making people wait for even just a second or two can make them ditch your app, software service, or website forever. No, really. According to 2017 research conducted by Google and web app tester SOASTA, the likelihood that users will bounce—aka, exit—an app or page goes up 32% if it takes 3 seconds to load instead of just 1.
That’s wild.
But in all fairness, three seconds can feel incredibly long in our fast-paced, digital world.
And fast load times lead to good first impressions, zero frustration, and much better user retention rates.
Thankfully, you don’t have to measure anything on your own. It would be overwhelming and impossible to try. Instead, you can use tools that measure app load time using these methods: synthetic monitoring, network performance monitoring (NPM), and application performance monitoring (APM).
Catchpoint and Pingdom are popular for synthetic monitoring, especially for websites and web-based services. They help you simulate the actions of users from different locations, which helps you understand how quickly your app is loading for different groups of users.
ThousandEyes is a great NPM tool. It tracks how data moves through a network to get to your app, and it’s especially helpful for spotting network issues that can negatively impact load times.

Finally, tools like New Relic and Dynatrace help with APM, which monitors app and server performance in real time. With APM, you can track things like database delays and server load within your app as people are using it. Which also means you can fix these things right away—hopefully before users notice.
We recommend using all three types of tools—or one tool that does them all—for a complete picture of your app load time.
2. Bounce Rate
Bounce rate is one of the most important metrics for understanding how users engage with your app or website. Your bounce rate is the percentage of users who visit a page or app and then leave without doing anything else. Like going to another page on your site. Or ordering a product. Or even just signing up for an email list.
A high bounce rate generally means users aren’t finding what they’re looking for on your app or page. It can also mean the content isn’t engaging enough—or that it’s loading too slowly.
As a business owner or product developer, you want to avoid a high bounce rate. So what is a high bounce rate, exactly? And what’s a low one?
It depends on your industry.
Different types of websites and apps have different user expectations—and behaviors. E-commerce websites usually aim for bounce rates under 40%, because users should be going from page to page as they shop. They should be sticking around, at least for a little while.
But for an informational website or a blog, the bounce rate might be closer to 60 or 70%. A lot of people leave that type of site after they read what they came there to read.
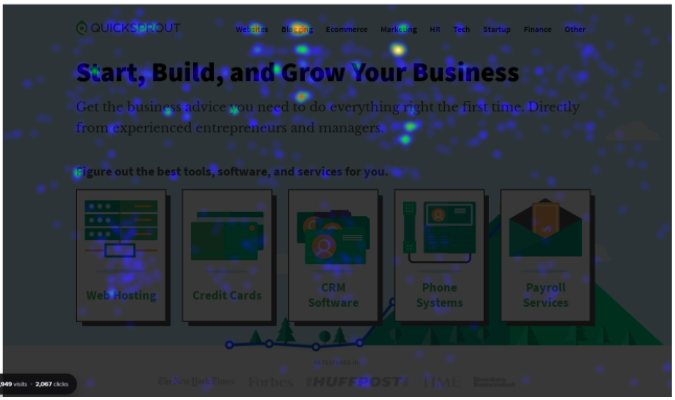
Monitoring bounce rate helps you see areas where you could improve your website, app, or software service. And you can do this with tools like Google Analytics and Crazy Egg. Tools like Crazy Egg are especially helpful because they can show you a heatmap of your site.

A heatmap shows where users click, scroll, or spend the most time on your site. They can help you see which parts get attention and which go ignored.
3. Retention Rate
Retention rate is important, helpful, and honestly, super fun to track when things are going well. Why? Because it measures how well your app, website, or software service keeps users coming back over time. To get your retention rate, you’ll use tools that track the percentage of users who return to your app after their first visit.
A high retention rate means users find your product valuable, and they’re engaging with it consistently. A low retention rate suggests that users are losing interest in your site or app. Or, they’re bumping into too many problems and don’t see the point in coming back.
Think about the products you use every day. For me as a freelance writer, it’s Hemingway, Google Docs, and FreshBooks. The retention rate for me, as a user, is high for those digital products. I come back to them time and again because they’re useful to me—and they make my life easier, not harder.
Your job as a business owner or product developer is to create digital products that keep users coming back for more. Retention rate is the metric you can use to measure how well—or poorly—you’re doing on that front.
If you’re able to retain users, it means your app or site is meeting their needs and providing lasting value. This also drives growth: returning users are more likely to recommend the product to their friends or spring for premium features.
But if users churn—in other words, stop using the product after a short period—you’re left with a struggle to constantly attract new users. This can be more expensive than simply keeping your existing customers happy.
Tools like Mixpanel, Amplitude, and Firebase can help you track retention rates, analyze user behavior, and see patterns that show you why users are leaving.
4. Application Downtime
Application downtime is a death knell for user retention.
Downtime is what it sounds like. It’s when your app or website is unavailable or unable to function as it should.
Some downtime is expected, especially for maintenance. But smart brands give users plenty of warning about an upcoming period of downtime. They’ll post a banner to the top of every page that says something like, We will be running routine maintenance on this page on October 30, 2024, from 10:00 pm PT to 12:00 am PT.
They’ll post it for days and days beforehand so that everyone has time to absorb the upcoming disruption.
That’s how it should be done. Even then, you’re likely to have at least a handful of disgruntled users who didn’t plan for the downtime.
Unplanned disruptions can do a lot more damage.
And honestly, for good reason. When you think about it, most businesses depend on apps and software services to do business. For anyone who relies on their apps or websites to generate income, even a few minutes of downtime can result in lost sales.
This puts you at risk of losing those very customers or users.
The best way to avoid this problem is to track application downtime metrics with a tool like UptimeRobot or Datadog. These tools can help you notch 99.99% uptime—or higher—with features that spot server failures, network issues, and software bugs and deliver live notifications to you. This means you can fix these problems immediately—hopefully before any users are impacted by the downtime.
Using these tools, you should aim for at least 99.99% uptime.

A status page offers full transparency for users and gives them a place to go check when they suspect a service outage. It also keeps your team accountable.
5. Device Type
The device type metric tracks the kinds of devices users use to access your app or website. The most common ones are desktop computers, laptops, tablets, and smartphones. The thing is, understanding which devices your users use is crucial because UX can be completely different from one device to another.
And that makes sense. Doing things on a mobile app is a lot different from doing them on a laptop.
As a classic millennial, I do the big things on my laptop, like buy plane tickets, book Airbnbs, and manage my invoices. Doing those things with a mobile app is possible, but it’s not my preference. Usually, smaller yet significant details are easier for me to absorb on a laptop—looking at you, multi-city round-trip flights.
But I do prefer using an app for other things, like watching Netflix and shopping for groceries. It’s quick, it’s easy, and it’s relatively low-risk to do so.
Other people have different preferences.
As an app developer or software creator, your job is to know which devices your customers use—and how to optimize them for the best UX.
Tracking device metrics can help you:
- Understand how users interact with your app or website across different devices
- Identify performance or usability issues specific to certain platforms
- Optimize the user experience for the most commonly used devices
Tools like NewRelic can do the lion’s share of this work for you. New Relic offers real-time performance monitoring to detect and resolve device-specific issues quickly.
6. Network Latency
Network latency refers to any delay in the transmission of data between a user’s device and the server that hosts an app or website. Latency metrics measure the time it takes for a request—like loading a page or submitting a form—to go from the user’s device to the server and back again.
High network latency means your users have to deal with noticeable delays in whatever they’re doing on your site, app, or program. As with any type of software-related delay, network latency can be incredibly frustrating and lead to a bad user experience. This is especially true for real-time applications like video calls or online gaming.
Not everything that causes network latency is under your control, though. You can’t control things like a user’s internet connection. Or their geographic location relative to the server. But you can help improve network latency in a few key ways. These include:
- Content delivery networks (CDNs): CDNs let you spread content out across multiple servers in different geographic locations. This reduces the distance data has to travel to get to a user, which is especially helpful for users who are far away from the main server.
- Optimizing server infrastructure: Optimizing your server use has three parts. First, speed up server responses by choosing reliable hosting services. Second, balance the workload across more than one server so that none of them get overwhelmed when there’s high traffic to your site or app. And third, optimize the way your app stores, accesses, and processes data so that information can be fetched and sent to users more quickly.
- Efficient coding: Making files smaller and optimizing code for faster loading can help speed up the transmission of data.
Tools like Pingdom, Datadog, and ThousandEyes can help you measure and monitor network latency.

The more you keep an eye on network latency, the more seamless your user experience can be. Especially in a global, digital environment like the one we enjoy today.
7. Feedback Response Rate
This metric is a little bit different from the others in that it doesn’t have to do with technical performance or speed. Instead, this metric measures how well the communication is between you and your users.
Your feedback response rate measures how often users provide feedback when you prompt them with in-app surveys, pop-ups, or other types of outreach. It tells you how willing users are to share their opinions or report issues.
A high feedback response rate suggests that users are invested in improving the app and feel like you value their input. On the other hand, a low response rate might mean users aren’t as engaged. Or, it might mean your questions are demanding too much of your users’ time and energy.
Goodness knows we’re all short on both.
You can improve your feedback response rates with tools like Crazy Egg, Qualtrics, and SurveyMonkey.

The goal is to gather insights in a non-intrusive way—and these tools can help you do that. They can help you craft questions your users will actually answer and deliver requests for feedback at the optimal time.