
Marketers seeking to dominate their respective niches should be focused on the best website layouts.
Doing so improves your users’ experience and generates conversions.
Luckily, you don’t have to design your own. There are a ton of great website layouts being used now. These are layouts that are easy to navigate, simple in scope, and focused on providing a memorable user experience.
Most importantly, the best layouts for marketing are heavily influenced by conversion science. That makes them perfect for marketers who want more subscribers, leads, and purchases.
The 9 Best Website Layouts (And Why They Work)
1. Asana
Asana’s site has clear navigation and makes liberal use of white space to highlight the headline and call-to-action. Everything the visitor needs to learn more, get enticed, and convert is above the fold, with no scrolling required.
If the visitor wants to learn more, he or she can scroll down to view more of that presentation we’re teased with, and there’s a simple navigation menu that is straight-forward and designed with efficiency in mind.

2. Dropbox
Popular cloud storage service Dropbox offers a simple above-the-fold experience.
Here, visitors can learn, sign up, or scroll down to learn more. There’s also a pared-down menu that makes finding what you need simple and intuitive.

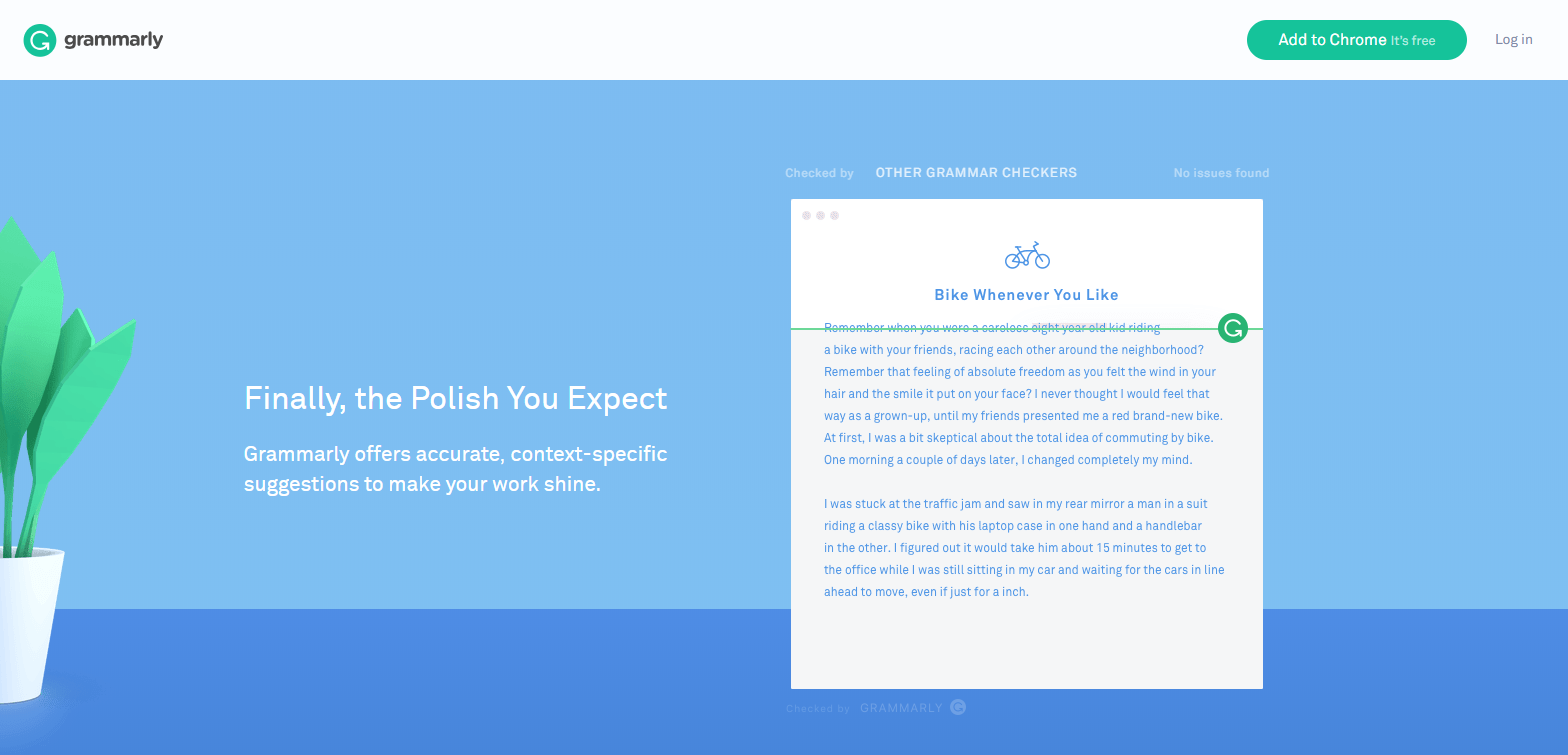
3. Grammarly
When you scroll below the fold on Grammarly’s website, you’re shown an example of the application at work. Here, visitors can see why they would need the service, which helps to push the conversion.
Any time visitors wish to take the next step, there’s a clear, green button in the right-hand corner, which follows the natural position of the eyes soon after landing.
The button is also static so that it’s always prominent, even as visitors scroll down and continue to read.

4. Zendesk
Customer service leader ZenDesk also provides a static menu as visitors scroll down, ensuring they always have a way to access the content they need. The beauty of this layout is in its simplicity.
There’s lots of white space, the information is organized well, and again we see the prominent CTA in the top-right corner.

5. HubSpot
As you scroll below the fold on HubSpot’s website, you are greeted with a pleasing layout that makes you want to stick around and stay awhile.
Look how the information below doesn’t require any strain on the eyes, and yet is so informative it just might entice you grow your business with this popular B2B business platform.

6. Mailchimp
Mailchimp has managed to build one of the best website layouts for conversions because it places simple links under clearly-marked headings that make it easy to learn more.
And just look at all that white space! This layout is easy on the eyes, simple to navigate, and a joy to spend time on. That’s how you get a memorable user experience and maximum conversions.

7. Shopify
Ecommerce giant Shopify is another that uses lots of white space and simple organization.
All of the information to learn enough to convert is truncated and designed for skimmers, which is great UX best practice for those short on time or attention.

8. Stripe
Payment processor Stripe has quite a few things going for it in the best website layouts category.
The clear navigation, standout call-to-action, and negative space succeed in driving attention, and ultimately conversion.

9. Apple
When visitors get to the bottom of the Apple website, they’re not forced to go back to the top. Instead, they can select from a variety of clearly-marked links.
Notice how each link is categorized with bolded headings. Here, too, we see a static menu, which makes it easy to delve into the interior of the site’s architecture without an excessive amount of clicking and scrolling.

Why These Website Layouts Work
The layouts above have a few things in common:
- Simple to Use: Visitors to your site shouldn’t have to figure out how your layout works. Instead, your web traffic should be able to land and get the information they need quickly and easily.
- Intuitive: 76% of consumers want a website that makes information easy to find. You can do that by making your layout predictable.
For instance, if you look at other sites in you niche, you’ll probably notice the logo featured in the top left-hand corner. The phone number is typically in the right-hand corner, and the information above the fold is usually designed in an “F” pattern, which follows the natural direction of human eyesight and attention.
While it’s natural to want a site that’s unique and creative, stick with what works and you’ll enhance UX and conversions in return.
- Streamlined: The best layouts for marketing contain zero fluff or clutter. In fact, many of the best layouts make use of lots of white or negative space, which is shown to have positive impacts on users.
The best layouts are instead whittled down to only those basic and ultra-important elements that are necessary for convincing prospects that you’re worthy of their time and money.
- Goal-Oriented: The ideal website layout is symmetrical, clear, and orderly. Most importantly, top layouts make it clear what’s expected of visitors once they land. You can do this with negative space and prominent calls-to-action that can’t be missed.
- Designed for Skimmers: When it comes to collecting and absorbing information, layouts that make text and other elements easy to consume tend to perform best.
- Responsive: The best website layouts offer a similar and superior user experience no matter what type of device your visitors may be using.
Making your website layout responsive is crucial when you consider that Google is now Mobile First.
Not only that, but if your site fails to tailor itself to your mobile using audience, 66% will bounce and a third will never return.
These are qualities that every internet user wants.
Layout Design Best Practices
If you want to infuse these best practices into your own website layout, here are a few steps to follow.
Navigation Bar
Think of your navigation bar as a roadmap to the interior of your website. Each menu item acts as a jumping point to the various pages that may help visitors learn more and convert.
It’s best to keep your menu simple so as not to confuse visitors with extraneous menu headings. Submenus should then be used to drive visitors even deeper down your site’s rabbit hole.
Don’t make pages too deep to find, however. A search box can also help visitors find what they need quickly for maximum UX and conversions.
As we’ve seen, a static menu that follows visitors as they scroll might just help to drive click-throughs, subscribes, and purchases.
Above the Fold
The best website layouts deliver critical information with very little visitor input.
One way to do this is to put all important information above the fold so that it’s front and center on visitors’ screens immediately upon landing.
For example, many websites, such as the examples above, use the formula Headline, Subhead, Copy, Image, and CTA above the fold.
All of this information entices visitors to read, learn, and click, thus converting almost instantly upon landing.
Good Website Layout Architecture
Effective layout architecture begins with the way your homepage is organized.
With a flat and simple layout design, you can deliver the content in a way your audience expects. But the other pages of your site should be similarly laid out so that there’s a logical progression to how your visitors navigate your site.
For example, many websites follow the tried and true Home, About, Services, and Contact as a basic structure.
Other pages may be included, such as Blog and FAQ, for instance.
Of course, your site may offer a unique menu, like footwear leader Zappos. But you can’t get much simpler than Women, Men, Kids, Departments, Brands, and Sale.
Keep your menu items simple to understand and you should have an effective website layout to drive more sales.

Try Popups
In addition to having one of the best website layouts around, you can often increase conversions with opt-in popups.
Even if your visitors don’t convert the first time around, an opt-in popup can keep them on the hook for a future shot at converting them to paying customers.
Similarly, exit popups can be used to capture bouncing traffic, which can help bring them back into the fold of your website for a second look.
Special Tip for Mobile
Notice how Crazy Egg offers a simple above-the-fold experience that is easily replicated across devices.
The lesson here is simplicity, white space, and a call-to-action that is prominent and clearly marked to entice the click, regardless of screen size.

Courtesy of: https://ready.mobi/
Why do you Need a Good Website Layout?
A visitor’s first impression of your website matters when it comes to layout and design.
94% of first-impressions are design driven. And it takes less than half a second for a visitor to form an opinion of your site.
Another study shows that nearly half of all web visitors will decide if your site is worthy of their time based on simple design alone.
Now, colors and graphics certainly contribute to a site’s design, but it’s the layout that serves the most importance when it comes to user experience and conversions.
The Impact of the Website Layout on User Experience and Conversions
When you focus on user experience and conversions with your layout, you’re essentially giving visitors what they came for. They had a problem and your site solved it, which represents the best-case scenario.
In turn, by solving their problem, your website visitors will be more likely to reward you, essentially by becoming paying customers or otherwise converting.
The bottom line is that the best website layouts are more engaging, visited, and successful.
Use Crazy Egg Features to Improve Your Layout by Understanding User Navigation
Once you begin altering your site, you can easily check conversions by running Google Analytics reports. More conversions must mean something’s working.
But how do you measure user experience?
The simple answer is to choose Crazy Egg, which offers innovative heatmap technology to help you witness real-time UX in action.
Heatmaps are one of the five web page overlays that you receive with Crazy Egg, and each report can show you where visitors are scrolling and clicking, along with audience segmentation. This information is invaluable when it comes to creating of the best website layouts possible.
Knowing where your visitors’ attention is going can help you place various elements to improve UX and conversions.
For instance, if you notice that most visitors click in the right-hand corner, that might be a good location for a CTA, like some of our examples have done.
Heatmaps can not only show you how and why visitors use your site, but you can watch them navigating in real-time with visitor recordings.
You can also A/B test elements live to find the perfect combinations of elements to take your website layout to new heights.
Conclusion
You cannot have a successful website without paying attention to user experience and conversions. The good news is that you now have several examples to help you create the best website layout for your audience.
With clarity, simplicity, and intuitive organization, you’ll soon have one of the top website layouts that makes visitors want to stay, return, tell their friends, and click-to-buy. That’s what having a successful website is all about.




